グラフを扱う参考にしようと「Flutter Awesome」から良さげなサンプルを発見したので手元の環境にinstallしたもののビルドできず・・・。
目次
ビルドエラー対処
エラー対応:1/3
以下のエラーが赤字でドサッと目の前に。
codestats_flutter depends on charts_flutter from path which doesn't exist (could not find package charts_flutter at "..\charts\charts_flutter"), version solving failed.
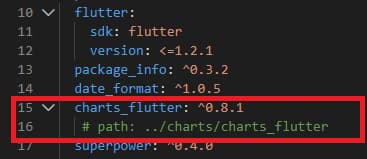
「charts_flutter」はグラフ描画のGoogleライブラリなので、これがないとこのサンプルアプリは何も始まらないんじゃ・・・。と思いながらpubspec.yamlを開き、以下の様に変更。

ちなみに2020年5月20日時点最新は「0.9.0」の模様です。
参考:https://pub.dev/packages/charts_flutter
エラー対応:2/3
ビルドエラーは続きます。
the method 'diohttpheaders.add' has fewer named arguments than those of overridden method 'httpheaders.add'.
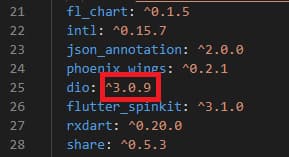
同様のエラーが何件か出力されました。pubspec.yamlを再度開き、以下の様に変更。HTTPライブラリのバージョンが古くイケてなかったようです。何も考えずに最新化。

ちなみに2020年5月20日時点最新は「3.0.9」の模様です。
参考:https://pub.dev/packages/dio
エラー対応:3/3
3つ目は以下のエラーが数カ所で発生。(これで最後のエラーです。)
instance member 'prepare' can't be accessed using static access.

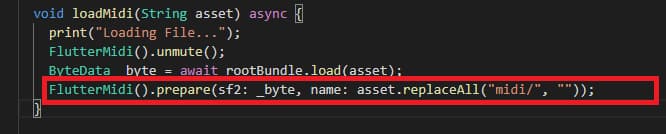
FlutterMidi.prepareをFlutterMidi().prepareに変えてあげます。類似のエラーは同様の対処でOKだと思われます。
私の環境では以上で動きましたが、すんなり動かない場合もあるかもしれません。ご参考まで。
※補足:AddUserで指定するのは「Code::Stats」のアカウントです。