記事中に内部リンクを貼ろうとしたところ、レイアウトが崩れる不具合に遭遇したので対象方法を記載します。
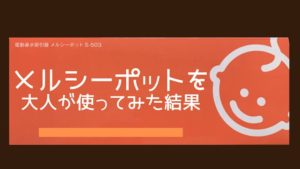
レイアウトが崩れた状態
記事投稿画面上では正常な表示となっています。

実際の記事表示を確認したところ、内部リンクの下に「">」というHTMLの一部がはみ出ているのに加え、サムネイルがデカデカと表示されています。不信全に冒頭の一文も表示されておりレイアウトが完全に崩れています。

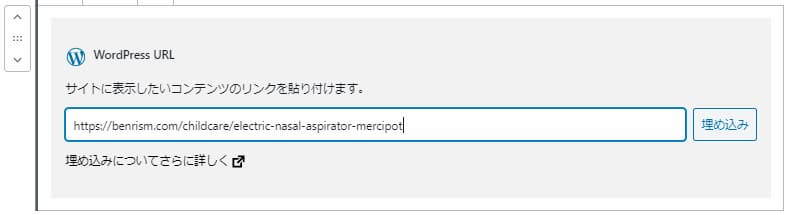
修正方法
埋め込むURLの末尾にある「/」を削除するだけでOKです。

末尾の「/」を削除したところ、実際の記事表示でレイアウトが崩れることも無く、内部リンク先への遷移についても問題なく動作しました。

同様の事象にお困りの方の参考となれば幸いです。