
WordPressテーマ[Diver]を使用していて「記事サムネイルが枠からはみ出す」症状に遭遇した際の対処方法を解説していきます。
しばらくブログ更新を休んでいましたが、久々のWordPressログインと共にテーマやプラグインを一挙に更新したところ遭遇しました。
目次
「記事サムネイルが枠からはみ出す」症状を確認
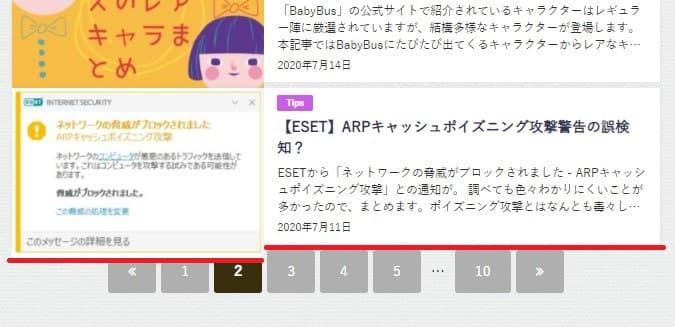
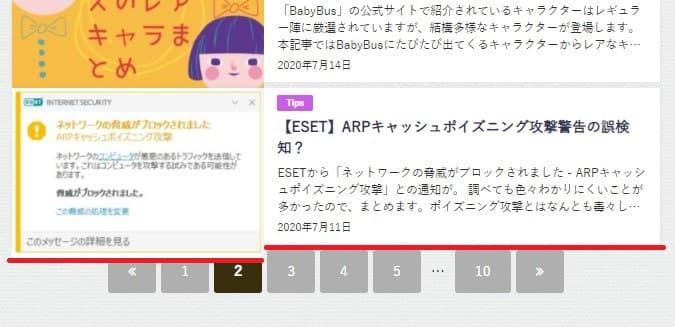
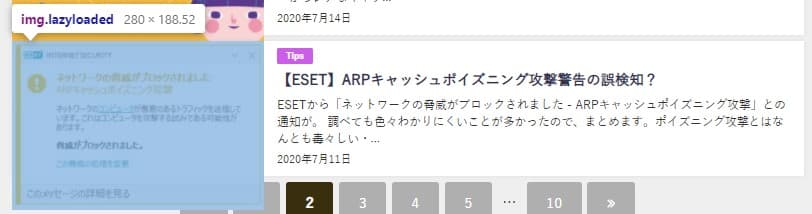
当サイトで確認した事象ですが、下記画像の赤線が示す通り、記事サムネイルが枠からはみ出した状態となっています。

ブラウザの開発者ツールで確認してみても、明らかにサイズが枠に収まっていないことが確認できます。


Diverのバージョン確認
当記事では4.7.1以上のバージョン下での対象方法を記載します。下記公式リンクにバージョン更新のお知らせを貼っておきます。
古いバージョンで動作させることに深い要件がなければ常に最新にしておくことをお勧めします。
症状への対処方法
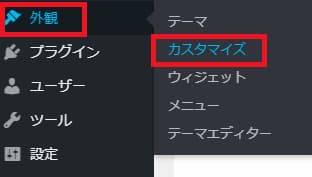
バージョン4.7.1よりサムネイルのサイズに関する設定が追加されています。まずは、WordPressのダッシュボードより、「外観」→「カスタマイズ」を選択します。

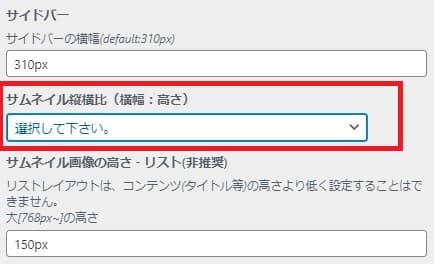
次に「サイズ設定」を選択します。

「サムネイル縦横比」という設定項目を確認します。症状が出ている方はおそらくこの設定が"選択してください。"のままとなっているのではないかと思います。

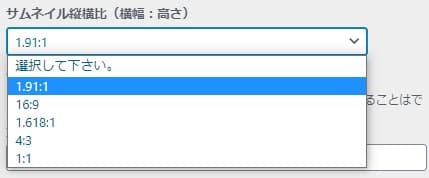
比率についてはいくつか候補がありますので、ご自身のサイトデザインに合うものを1つずつプレビューで確認しながら決定していくのが良いでしょう。


当サイトは「1.91:1」としました。全サムネイルに影響するので設定が済んだら一定数の記事分は目視で確認しておいた方がよさそうです。