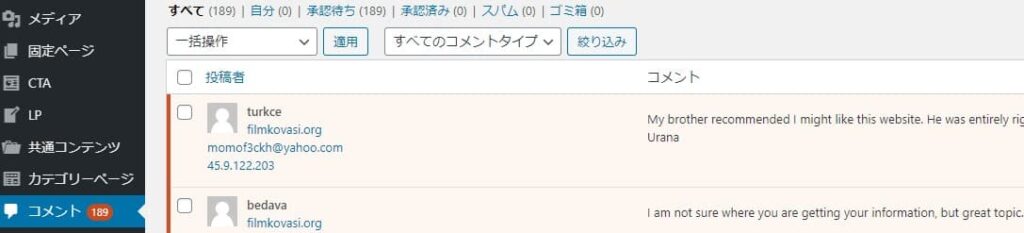
毎日毎日ブログにスパムコメントが数十届いています。全く困ったものです。
たま~に、ダッシュボードから手動で削除しているのですが、それもそろそろ面倒になってきましたので、対策を考えたいところです。
コメントは承認制にしているものの、承認/取下用にメール通知をしているもので、スパムコメントは非常に鬱陶しい存在となっています。

「ワードプレス スパムコメント 対策」等で調べると先人たちがたくさんのアドバイスを残してくださっていますが、ご意見は人それぞれの様なので、「気になったものを試し、効果がなかったものは切り捨てるスタイル」で当ブログはスパム対策を進めていこうと思います。
目次
スパム対策ツールを選ぶ
SiteGuard WP Plugin、Akismet等々、調べると色々なスパム対策プラグインやツールが存在するようですが、天下のGoogleに頼るのがきっと一番の近道になるはず。という雑な判断で、まずは「Google reCAPTCHA」の導入から対策をスタートしたいと思います。
reCAPTCHAといえば、「私はロボットではありません。」のチェックでお馴染みですね。
スパム対策ツールを導入する
Google reCAPTCHAのサイト登録
Google reCAPTCHAの利用にはサーチコンソールやアナリティクス同様にサイト登録が必要です。
サイト登録を行うと、キーが発行されますのでテキストエディタか何かにメモりましょう。
※後でreCAPTCHAの管理画面から確認することも出来ます。
WordPressへの適用
reCAPTCHAをWordPressへ適用するにはプラグインを用いるとスムーズのようです。プラグインって何でもありますね、ホントに。
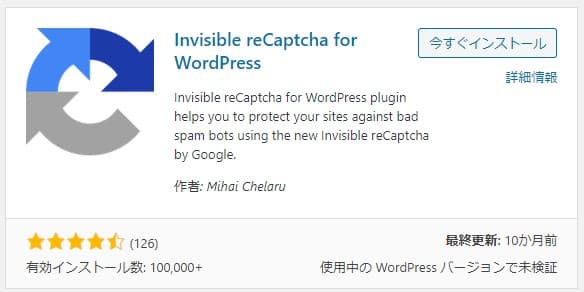
そんなわけで「Invisible reCaptcha for WordPress」を導入します。

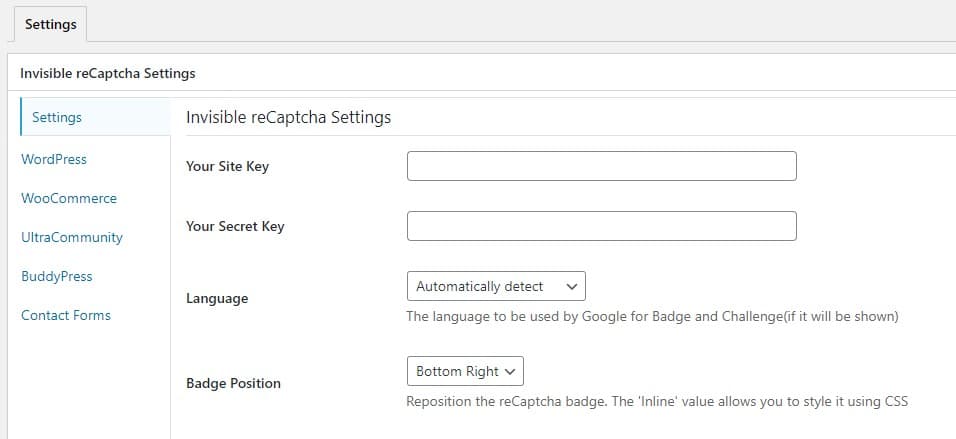
インストール後に有効化し、ダッシュボードの「設定」メニューよりInvisible reCaptchaへ進みます。

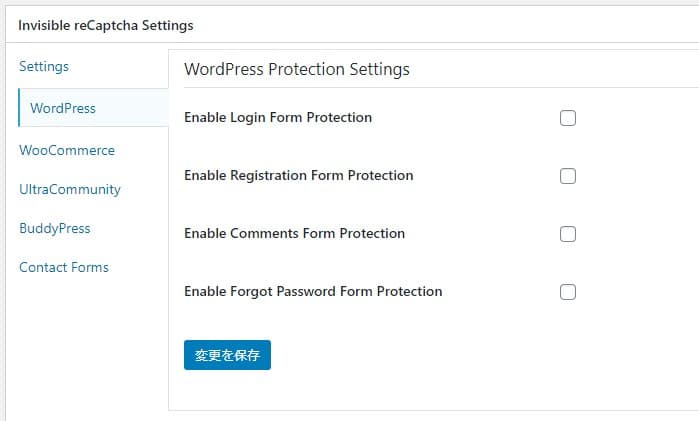
上部のKeyにはGoogleより発行されたキーを登録します。WooCommerceやBuddyPress向けの設定もあるようです。今は問い合わせフォームからのスパムメールについては困っていませんが、Contact Formsにも適用しておくべきでしょうね。

reCaptchaの適用先はフォーム用途別に選択できるようです。今回適用したいのはコメントなので「Enable Comments Form Protection」のみチェックを入れます。

実際に記事下部のコメントフォームを確認してみると、reCAPTCHAによる保護を確認できました。
補足
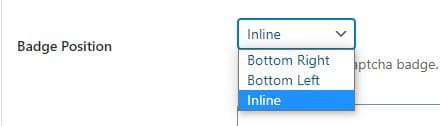
適用しているWPテーマ次第では、reCAPTCHAの表示位置によってうまく表示されない(見えない)可能性があるかもしれません。「Invisible reCaptcha for WordPress」の設定より表示位置(Badge Position)を確認してみてください。

併せて、送信ボタンと重なるように見えてしまう場合には、カスタムCSSでコードを追加しておきましょう。

.inv-recaptcha-holder{
margin-top:10px;
}

導入編は以上です。しばらく経過を見た後、別記事で報告レポートを書こうと思います。