
Flutterを使った画面遷移の覚書です。サンプルソースはcookbookより引用しています。
目次
概要

Flutterでは「Route」にてルーティングを定義し「Navigator」によりRouteを切り替えるという流れになります。
タクシー(Flutter)に乗ったら目的地(Route)を伝えると運転手さん(Navigator)が送り届けてくれる(画面遷移)って感じでしょうか。
次画面遷移[push:進む]
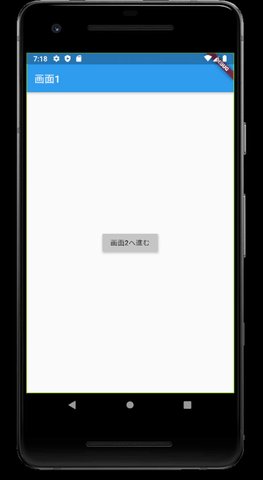
画面1から画面2への次画面遷移(進む)について記載します。
事前にrouteを定義する方法
void main() {
runApp(MaterialApp(
title: 'サンプル1',
initialRoute: '/',
routes: {
'/': (context) => FirstScreen(),
'/second': (context) => SecondScreen(),
},
));
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('画面1'),
),
body: Center(
child: RaisedButton(
child: Text('画面2へ進む'),
onPressed: () {
// 画面遷移
Navigator.pushNamed(context, '/second');
},
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('画面2'),
),
body: Center(
child: RaisedButton(
onPressed: () {
// 画面遷移
Navigator.pop(context);
},
child: Text('画面1へ戻る'),
),
),
);
}
}
main()にてルーティングを定義します。次画面(SecondScreen)を「'/second': (context) => SecondScreen()」として定義しています。
ボタンが押されたとき(onPressed)に、次画面遷移(Navigator.push)します。Navigatorには先に定義した'/second'を渡します。
事前にrouteを定義しない方法
void main() {
runApp(MaterialApp(
title: 'サンプル2',
home: FirstRoute(),
));
}
class FirstRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('画面1'),
),
body: Center(
child: RaisedButton(
child: Text('画面2へ進む'),
onPressed: () {
// 画面遷移
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondRoute()),
);
},
),
),
);
}
}
class SecondRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("画面2"),
),
body: Center(
child: RaisedButton(
onPressed: () {
// 画面遷移
Navigator.pop(context);
},
child: Text('画面1へ戻る'),
),
),
);
}
}
先ほど同様、ボタンが押されたとき(onPressed)に、次画面遷移(Navigator.push)します。事前にルーティングを定義していないので直接指定します。
MaterialPageRouteはCupertinoPageRouteと置き換えることでiOS風の画面遷移(スワイプで横に画面をめくるアニメーション)となります。MaterialPageRouteの場合は縦方向のアニメーションとなります。
・MaterialPageRoute

・CupertinoPageRoute

前画面遷移[pop:戻る]
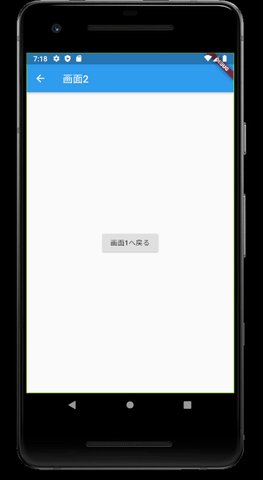
画面2から画面1への前画面遷移(戻る)について記載します。
void main() {
runApp(MaterialApp(
title: 'サンプル2',
home: FirstRoute(),
));
}
class SecondRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("画面2"),
),
body: Center(
child: RaisedButton(
onPressed: () {
// 画面遷移
Navigator.pop(context);
},
child: Text('画面1へ戻る'),
),
),
);
}
}
class FirstRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('画面1'),
),
body: Center(
child: RaisedButton(
child: Text('画面2へ進む'),
onPressed: () {
// 画面遷移
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondRoute()),
);
},
),
),
);
}
}
ボタンが押されたとき(onPressed)に、前画面遷移(Navigator.pop)します。

「←」ボタンは自動挿入され、Backボタンの役割を果たします。














