
「WordPressにGIF動画ってどうやって埋め込むんだ?」と気になり、試してみた結果をまとめます。GitやQiitaでよく見かけるGIFの埋め込みをやってみたかった。というのが個人的なきっかけです。
記事への挿入方法
記事への挿入方法はjpgやpng等の静止画と同様です。
ブロックに「画像」を挿入します。

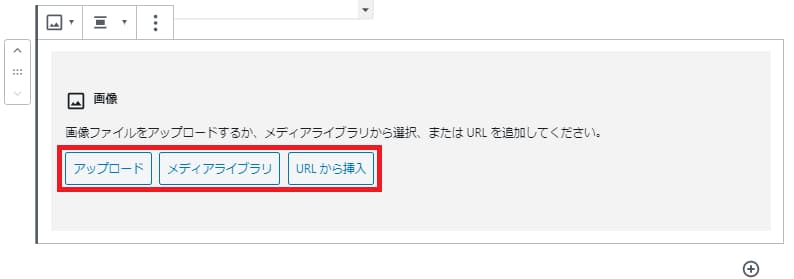
挿入対象ファイルを選択します。

投稿編集画面上でも挿入したgifが動いている事が確認できると思います。

表示サイズの変更も可能
画像サイズを変更しても、静止することなく表示されます。「以前はサイズ変更が出来なかった」という内容のブログ記事を見かけたので心配でしたが、記事執筆時点(2020年5月22日時点)Gutenbergエディターでの投稿で拡大縮小は正常に行えるようです。以下、拡大縮小結果イメージになります。(全て同一メディアの埋め込み)
追記:2021年2月1日時点でも正常に動作しています。
・原寸

・縮小~拡大




以上!
※スマホの画面サイズ如何では上記が同じサイズで表示されている場合があります。