
「私のサイトではアイキャッチ画像はどのくらいの大きさが適切なのだろう・・・。」とお悩みの方へ向けた記事です。特別な知識は不要ですのでご安心ください。
目次
ブラウザの「開発者ツール」を用いる
※Chrome、Edge、FireFoxいずれかのブラウザを用いた操作を想定しています。当手順上はChromeを用いていますが、同様の手順で確認可能です。
まずはご自身のサイトの投稿記事を1つ表示してみましょう。

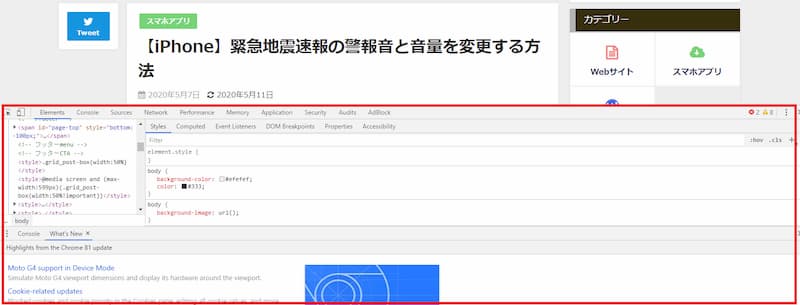
次に「F12」キーを押して「開発者ツール」を起動します。

開発者ツールが右や左、または別ウィンドウで表示されている方は適宜作業のしやすい位置に設定してください。以下の記事(「ページソースからCSS適用要素を特定する」の項)にブラウザ毎の表示位置変更法を画像付きで記載していますのでお困りになられた際のご参考まで。
適切なアイキャッチ画像サイズの確認方法
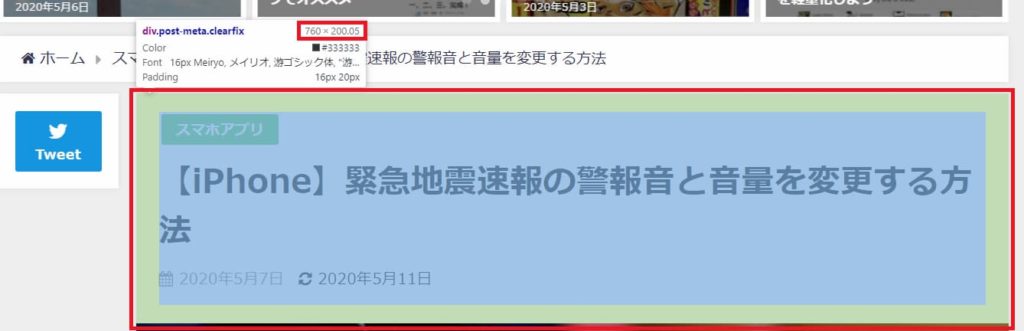
開発者ツールより、以下のアイコンを選択します。

上記アイコンを選択したら、マウスカーソルを投稿記事枠に当たるようにします。

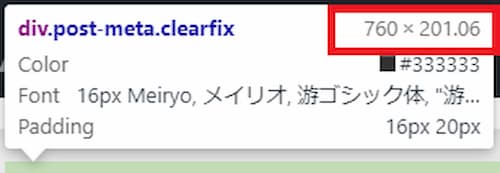
カーソルを合わせると出現する吹き出し上に現在のページ枠サイズが表示されます。この例では「760×201.66」となっていますので、画像を横枠いっぱいに表示するためには760px必要という事が分かります。

当サイズはサイトの表示サイズ設定に依存するため、ご自身のサイトと上記サンプルは異なる場合があります。また、サイトサイズ設定をパーセント指定としている場合、訪問者の環境により枠サイズが異なる場合がある為、ピクセル指定での固定値設定をオススメします。詳細は以下の記事を参考ください。
Diverオプションから調整も可能
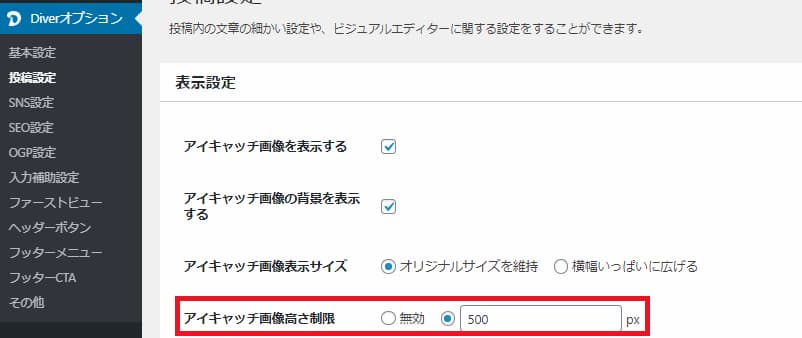
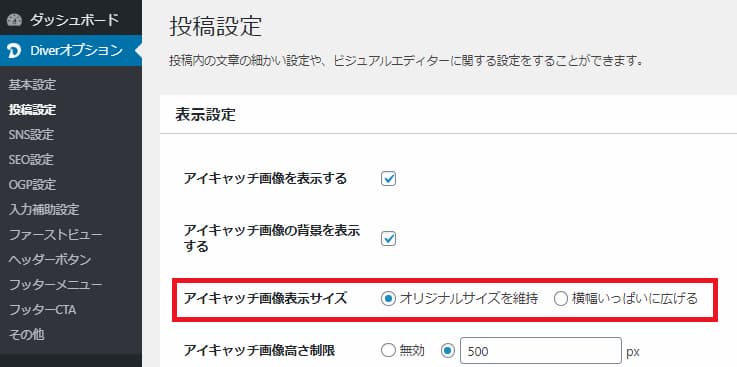
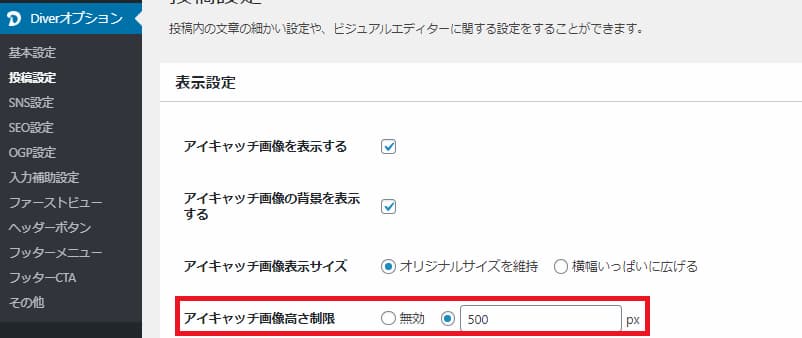
WordPressダッシュボードより「Diverオプション」>「投稿設定」を選択します。アイキャッチ画像表示サイズが画面幅に満たない場合"横幅いっぱいに広げる"ことも可能です。

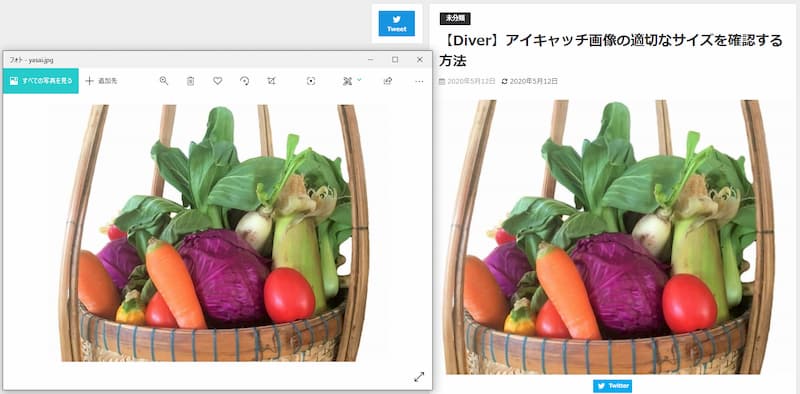
横幅いっぱいに広げると、当然ながら画像を引き伸ばすことになるので、ぼやけてしまうといった画像の劣化は避けられません。

ちなみに「アイキャッチ画像高さ制限」を「無効」にしていない場合は、画像のアスペクト比を保持した状態で制限値いっぱいまでの引き伸ばしとなるようです。


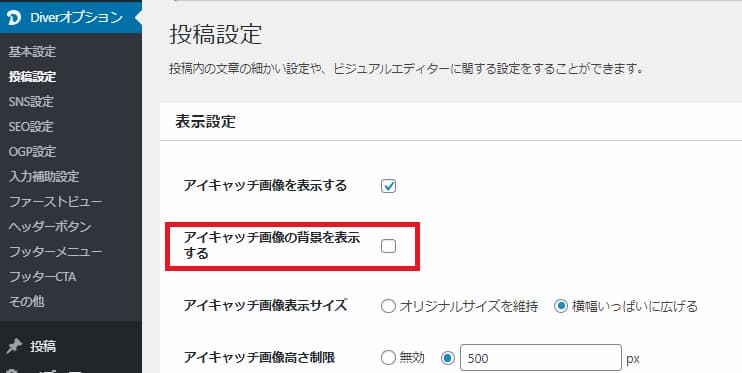
デフォルトでは「アイキャッチ画像の背景を表示する」にチェックがついていますが、チェックを付けた場合は上記の様に不足幅はアイキャッチ画像をモノクロにしてぼやけさせた様な「埋め」が入りますが、チェックを外した場合は以下の様になります。


サイト背景色が画像とマッチしていれば全く違和感がありません。(個人の感想です。)

背景色と同化していない場合は、横幅いっぱいの表示に比べると「やや小さい」様にも感じますが、画像次第またはこだわりの領域かもしれません。
補足
「開発者ツール」にて適切な横幅を確認できましたが、「アイキャッチ画像高さ制限」をしている場合、指定の高さに表示アスペクト比が調整されてしまうため、仮に横幅が800が適切のサイトである場合に「800×576」の画像を指定すると「694×500」に調整され、横幅いっぱいの表示とはなりません。当オプションを「無効」とするか、高さも考慮した画像を設定するようにしましょう。