
WordPressテーマ「Diver」の検索ボタンの色変更は標準カスタマイズで設定出来ない為、手動で追加CSSにて設定する必要があります。

サイトカラーが青系であればデフォルトの配色にも違和感がありませんが、その他の色味を用いている場合は統一したいポイントになってくるかと思います。
ページソースからCSS適用要素を特定する
※Chrome、Edge、FireFoxいずれかのブラウザを用いた操作を想定しています。当手順上はChromeを用いていますが、同様の手順で確認可能です。
まずはご自身のサイトのトップページを表示してみましょう。(トップページでなくても検索ボタンが表示されていれば任意のページでOKです。)

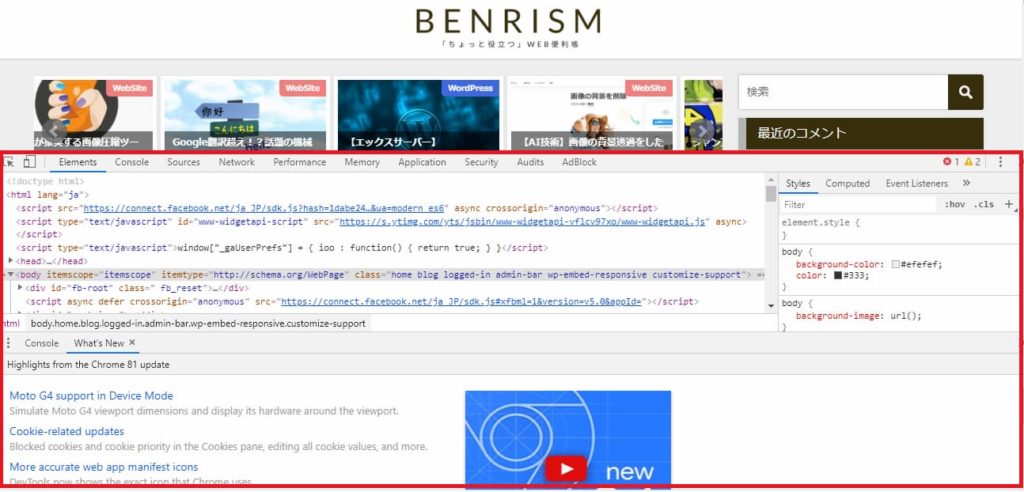
次に「F12」キーを押して「開発者ツール」を起動します。

開発者ツール自体はWeb開発現場では必需なアイテムである一方、IT業界にお勤めの方以外はあまり馴染みがないかもしれません。ここでは一旦「サイトの内部構造を細かく見ることができるツール」程度に捉えて頂ければ十分です。
開発者ツールが右や左、または別ウィンドウで表示されている方は適宜作業のしやすい位置に設定してください。以下にブラウザ毎に補足します。
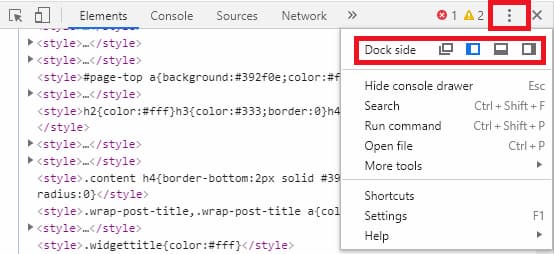
・Chromeの場合

左から「別ウィンドウに表示」「左側に表示」「下側に表示」「右側に表示」となっています。
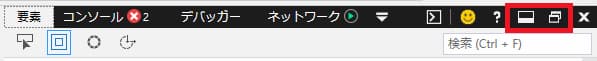
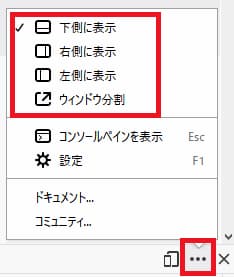
・Edgeの場合

左から「下側に表示」「別ウィンドウに表示」となっています。「下側に表示」の部分は現在の表示位置により別の位置が1つ候補として表示されるようです。
・FireFoxの場合

FireFoxも手順は同様ですが、一番親切な印象。

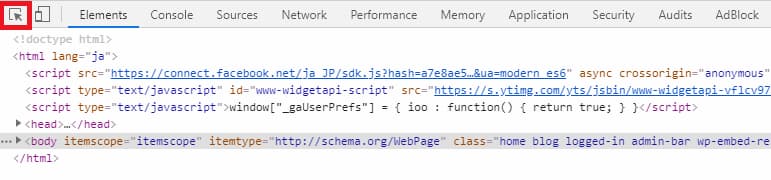
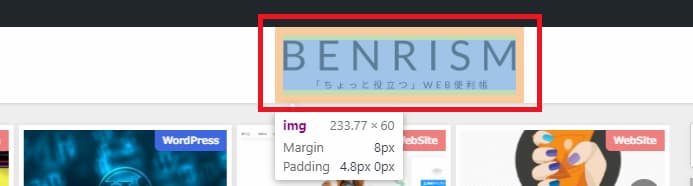
次に、開発者ツール上の上記アイコンを押してください。その状態でサイトページ上にマウスカーソルを合わせると薄青で網掛けがかかり、情報が表示されます。

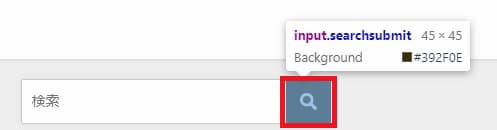
今回確認したいのは「検索ボタン」なので「検索ボタン」にカーソルを合わせてクリックします。


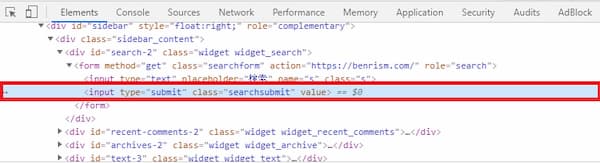
「検索ボタン」をクリックした後、開発者ツール上で薄青に網掛けがかかっていることが確認できると思います。この一文が検索ボタンを定義している「HTML文書(ソース)」になります。

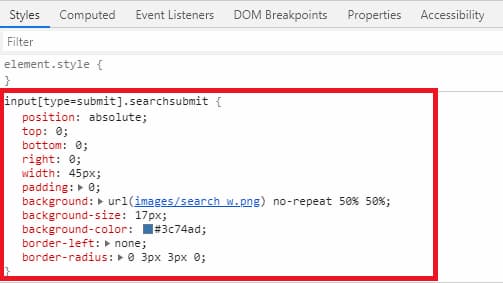
開発者ツールの「右側」(左右に表示していれば「下側」)に適用されているスタイルが表示されているかと思います。background-colorが「#3c74ad」となっていますね。検索ボタンのスタイルは「input[type=submit].searchsubmit{}」という枠の中で定義されている事を(次の手順までの間)覚えておいてください。
追加CSSにてスタイルを定義
Diver上で既にスタイルが定義されていますが、追加CSSに再定義することでスタイルを上書きすることができます。
WordPressダッシュボードより「外観」>「カスタマイズ」を選択します。

カスタマイズメニューより「追加CSS」を選択します。

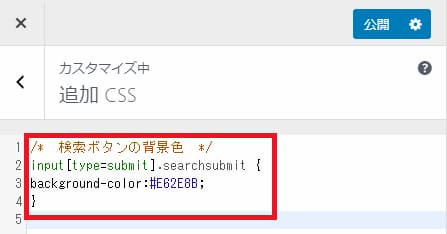
次に以下のコードを追加CSSに貼り付けます。
/* 検索ボタンの背景色 */
input[type=submit].searchsubmit {
background-color:#E62E8B;
}
「input[type=submit].searchsubmit{}」に対するスタイル再定義です。/* 検索ボタンの背景色 */ の部分はコメントですが、追加CSSの中を整頓しておく意味も込め、何のためのスタイル定義なのかを明示しておくようにしましょう。

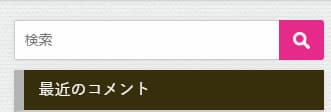
プレビュー画面の検索ボタンの色が変わっている事が確認できると思います。

色選びは「原色大辞典」等のサイトを活用するのがオススメです。

色が決まったら「公開」ボタンを押して編集を終了し、作業完了です。お疲れ様でした。
















