
PageSpeed Insightsを使ってブログの読込速度テストをしていると以下の様な改善項目が表示されることがあります。
- 次世代フォーマットでの画像の配信
- 効率的な画像フォーマット
- 適切なサイズの画像
これらはページの表示速度向上や訪問者のページ表示に伴うデータ量の削減に繋がるとして改善が推奨されています。現代のインターネット回線事情では1ページの表示に何十秒もかかるようなことはあまりないでしょうが、ページが素早く表示され、表示に際してのデータ量が減るというのはサイト訪問者に大きなメリットがあります。
目次
次世代画像フォーマットも使いにくいのが現状
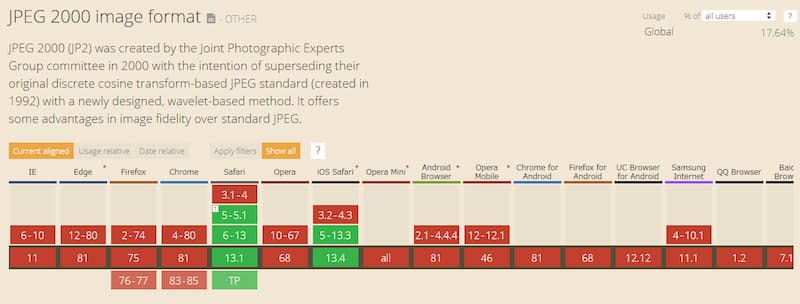
2020年現在では、ブログを含むWebサイトで使用されている画像はJPG、GIF、PNGであるのがまだまだ一般的ですが、PageSpeed Insightsにおいては、JPEG 2000(.jpf)、JPEG XR(.jxr)、WebP(.webp)などの次世代画像フォーマットを用いることが推奨されていますが、残念なことに推奨されている次世代画像フォーマットに対しブラウザが追い付けていないのが現状です。
3フォーマットのうち比較的対応済ブラウザの多い「WebP」もSafari(+iOS Safari)が対応していません。日本ではカフェでMacBookでドヤリングする謎文化の他、スマホもiPhoneユーザーが多いですからこの点はかなり痛いです。もし次世代画像フォーマットを用いる場合は非対応ブラウザ用に別画像を代替的に用意する等の仕込みが必要となります。
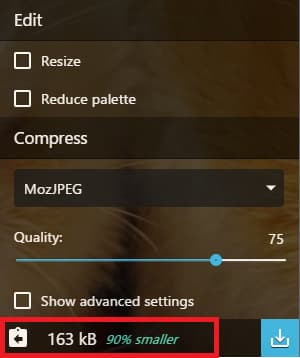
「Squoosh」でもWebP含む次世代画像フォーマットへの変換は可能となっていますが、ブログ用画像であればデフォルト設定の「MozJPEG」への変換+サイズ変更で十分でしょう。PageSpeed Insightsの数値も向上するはずです。



「Squoosh」の良いところ
編集がとても簡単

「Squoosh」へアクセスしたらページ上に画像をドラッグ&ドロップするだけで編集が始められます。ソフトをインストールする手間も、ツール起動時のモタモタといった煩わしさもありません。ただし、ファイル編集は画像一枚ずつの操作となっており、複数ファイルを一度にまとめてフォーマット変換することはできません。

変換結果がリアルタイムで数値確認できる
画面右下より、変換後のファイルサイズおよびどの程度軽量化されたのかがパーセント表示されます。サイズ変更やファイルフォーマット変更を行うとその都度結果が更新されるため、色々試しつつ調整でき大変便利です。

ローカル処理の為、セキュリティ面の心配が少ない
「プライベート(オリジナル)な画像をWebアプリにファイルをアップロードする」行為には抵抗を感じる人も多いかと思いますが「Squoosh」ではローカル側で処理が行われるため、編集したいファイルがどこぞのサーバーにアップロードされてしまうといった心配はありません。GitHubにプライバシーが記載されていました。さすがはGoogle Chrome Labsによって開発されたアプリの安心感。

変換前後の画像状態がその場で確認できる

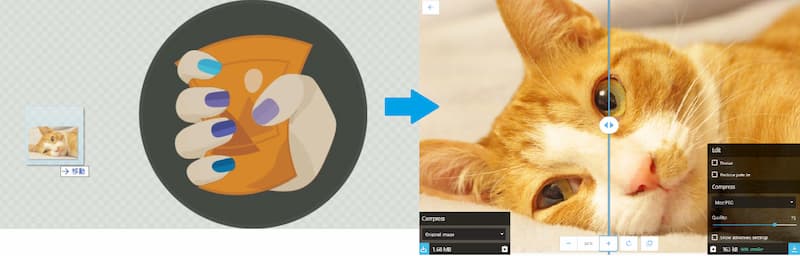
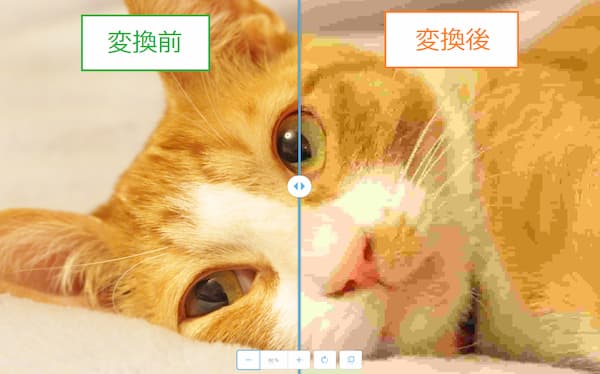
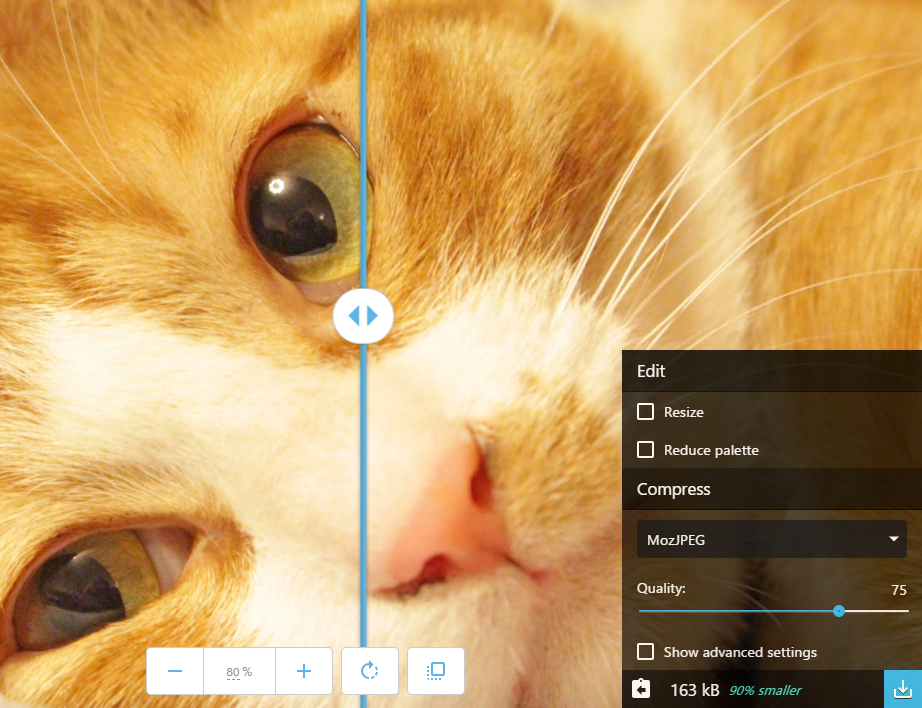
中央の青線を境に左が変換前、右が変換後となります。変換を行いながら確認できるため、保存してから「思ったより画像が粗くなってしまった。」と頭を抱える必要はありません。
中央の青線は左右に動かす事もできます。

「Squoosh」の使い方
変換対象ファイル選択
まずは「Squoosh」にアクセスします。ページを開いたら変換したいファイルをドラッグ&ドロップするか「select an image」リンクよりファイル選択し、編集画面へ進みます。


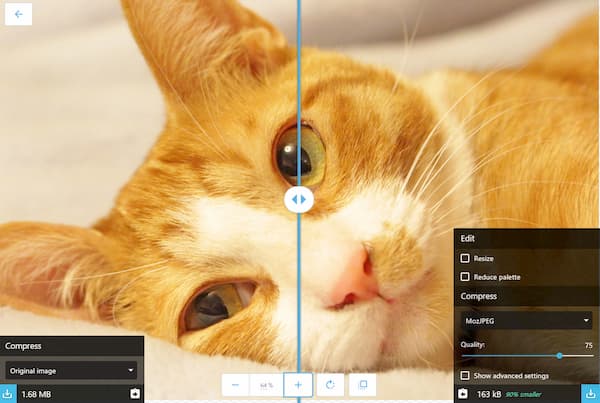
編集開始直後は変換フォーマットが「MozJPEG」Qualityが「75」となっており、概ねサイズが半減しているかと思います。上記サンプルでは初期状態で90%減となっている為、このまま保存してもいいくらいの成果が得られています。
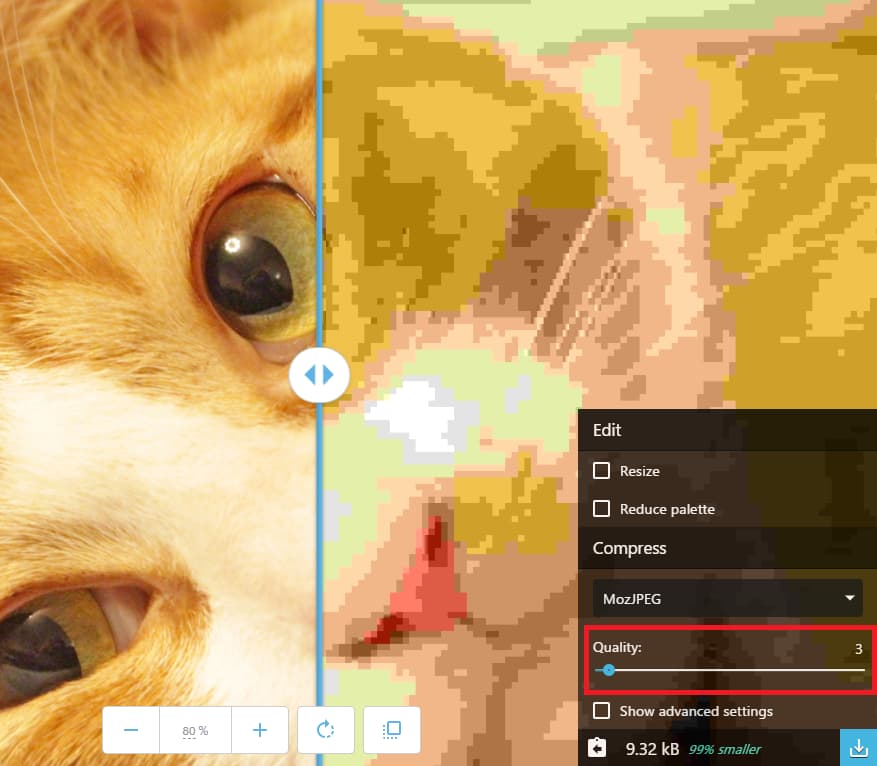
Quality設定

Qualityバーで画像の劣化具合を調整できますが、正直ある程度のラインまでは気にしてみないとわからないレベルなような気がします。お好みでどうぞ。

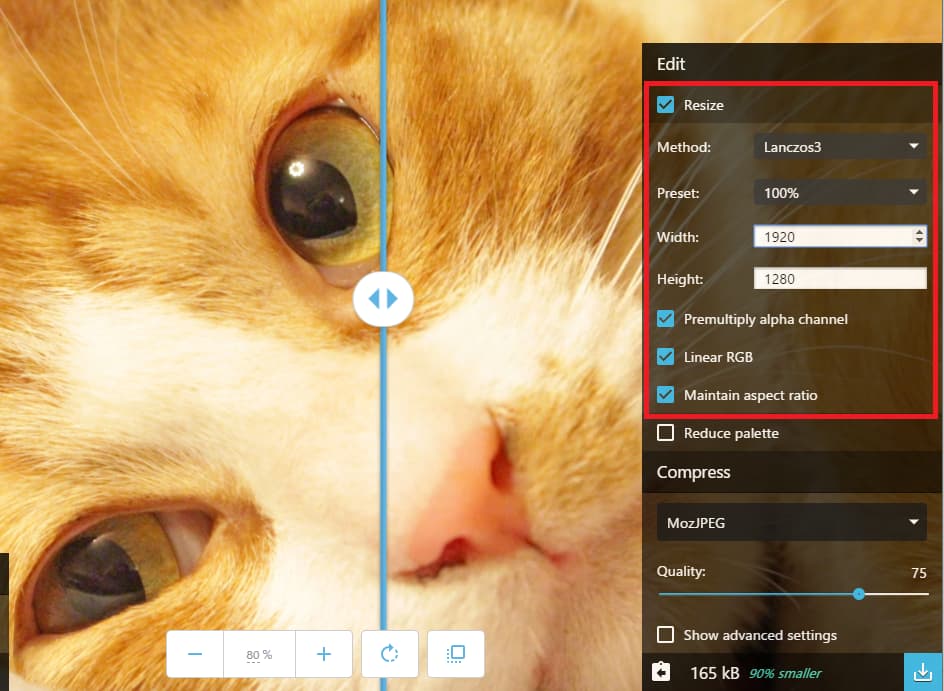
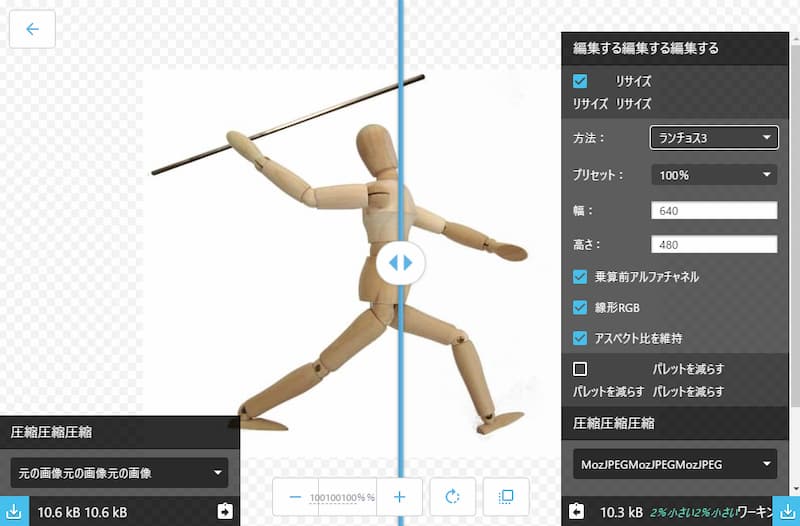
サイズ変更と色調整

「Method」とは拡大縮小のアルゴリズムの選択です。何かこだわりがなければデフォルトのままで良いでしょう。「Preset」を用いた倍率指定「Width/Height」を用いた直接サイズ指定でサイズ変更を行います。「Maintain aspect ratio」にチェックをすると「Width/Height」の片側変更時に縦横比が保持されます。

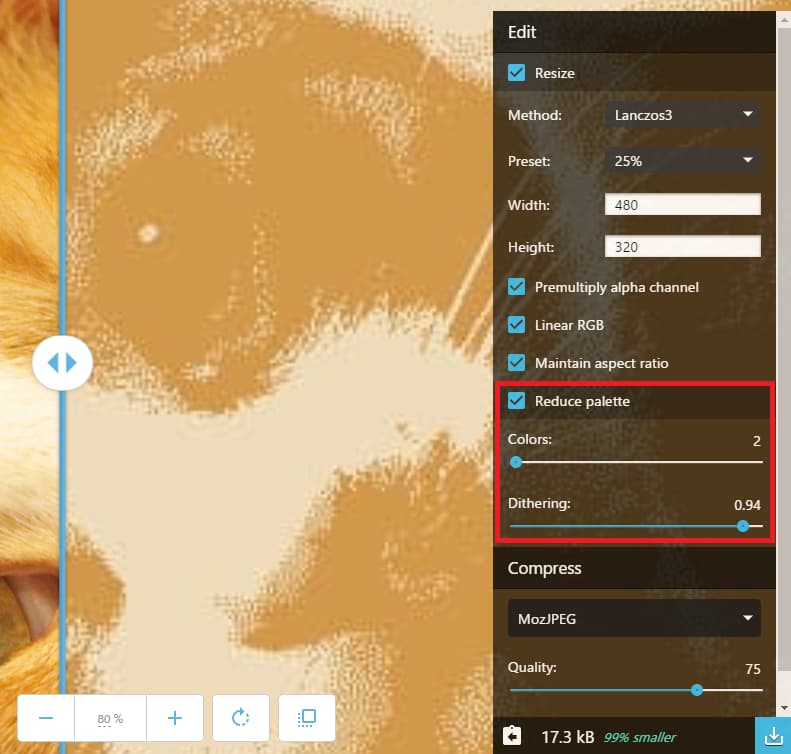
「Dithering(ノイズ)」次第では味のある画像に早変わり。勿論色を減らせばその分ファイルサイズにも影響するでしょう。
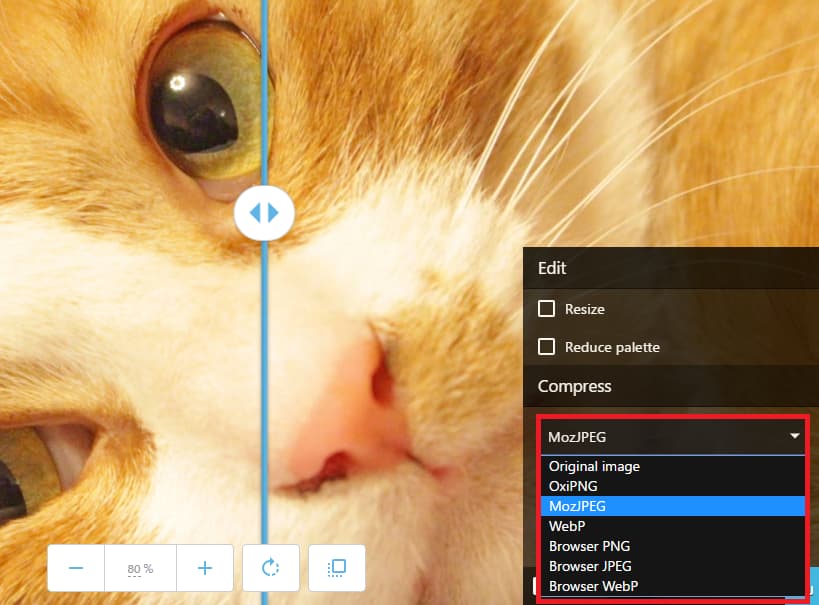
変換フォーマット選択

変換フォーマットの選択では、上述の「WebP」も選ぶことができます。※使用しているブラウザによりプルダウンの内容が異なるようで、Chromeには存在する「Browser WebP」がEdgeには存在しませんでした。私はライトユーザーなので普段使いで困ったことはありませんが念のため。
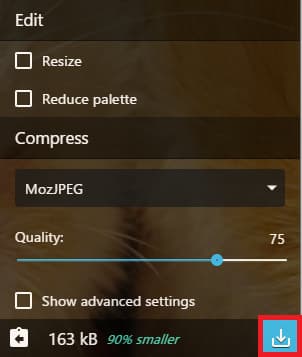
ファイルダウンロード

画面右下のボタンからファイルをダウンロードします。
補足
ページ翻訳をかけると凄まじく表示が乱れます。

さいごに
私は普段大きいファイルは大体width:800にサイズ変更するのみで、変換フォーマットはデフォルトの「MozJPEG」としています。ちょっとしたひと手間ではありますが、1ファイル当たり1~2分もあれば完了する作業かと思いますので、ぜひユーザービリティの向上に向けてトライしてみてください。
















