
ちょっとした画像のコラージュから会社やサイトロゴまで、ネットを利用していると時々必要になる「背景画像の透過」ですが、フリーソフトや無料サイトではキレイに抜きたい背景だけが透過されないなんてことも多く、筆者も無料で試せる画像透過サイトに過度な期待はしていませんでしたが...時代は進化していました!
目次
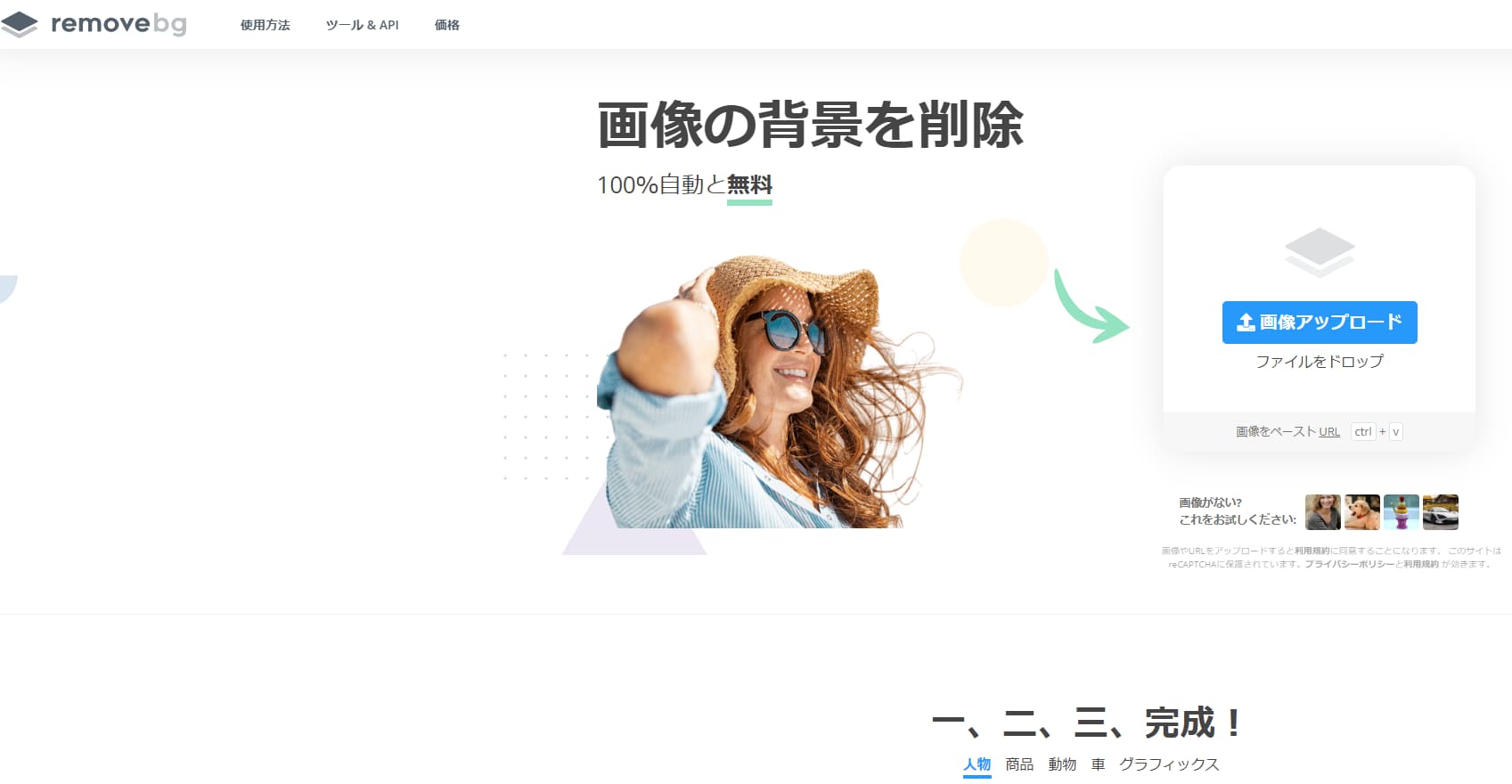
その名も「remove.bg」

backgroundをremoveしてくれるサイトというこれ以上ないくらいわかりやすいURLです。
ちなみに「.bgドメイン」はブルガリア(Bulgaria)に割り当てられているccTLD(国別コードトップレベルドメイン)のようです。
従来の画像透過ソフト/サイトでは透過したい部分(色)を選択する形式が一般的でしたが「remove.bg」ではAIによる自動判定で透過対象(背景)が決定されるため、利用者側の操作は透過したいファイルのアップロードのみと非常にシンプルです。本稿執筆時点(2020年5月2日)では一部日本語化が追い付いていませんが、トップページも元々日本語に対応していなかったのがここ最近で日本語ページが設けられたのを鑑みると、そのうち完全に対応されるかもしれませんね。
実際に試してみましょう
他サイトがうんぬんはさておき、いくつかの画像で試してみることにします。
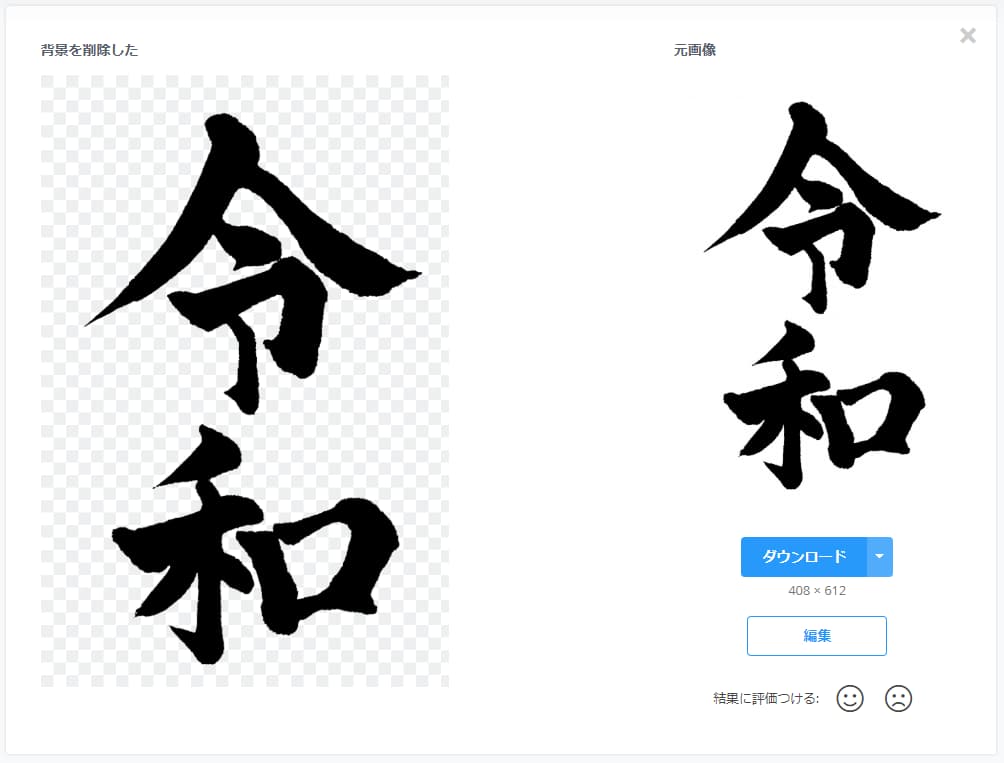
お試し結果 - 1(文字)

単調な色味なのもありますが、かなりスムーズに透過されました。
「無料サイトで作成したロゴ画像を透過したい。」といったシーンでは重宝しそうです。
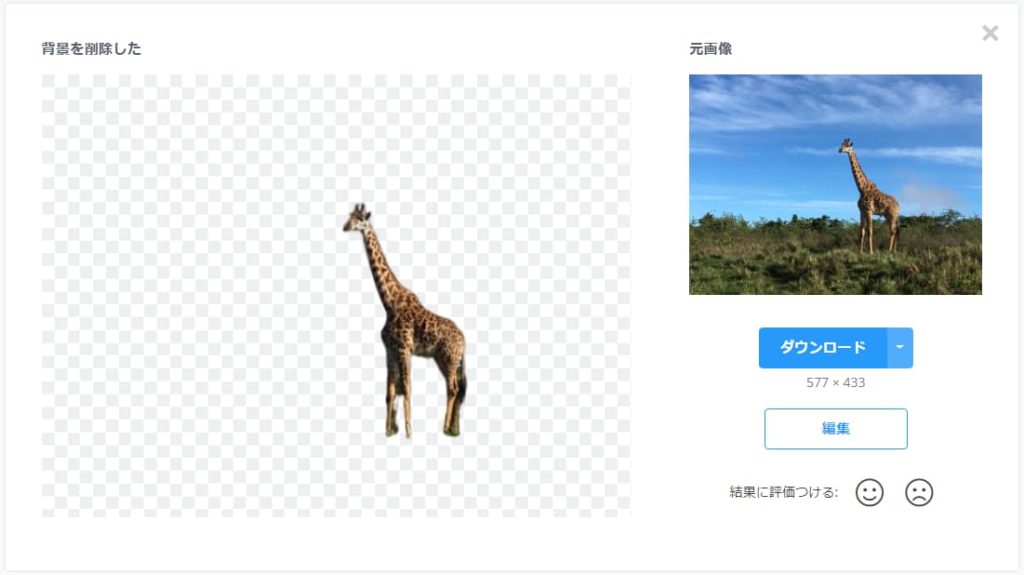
お試し結果 - 2(景色+動物)

涼しげに大地に佇むキリンもこの通り。綺麗サッパリ透過されてしまいました。
透過対象範囲はAI自動判定となるため、当サンプルでいうと「空の部分だけ透過したい」といった指定はできませんが、透過処理自体の出来栄えはかなり満足できるものです。(これで無料ですよ?)
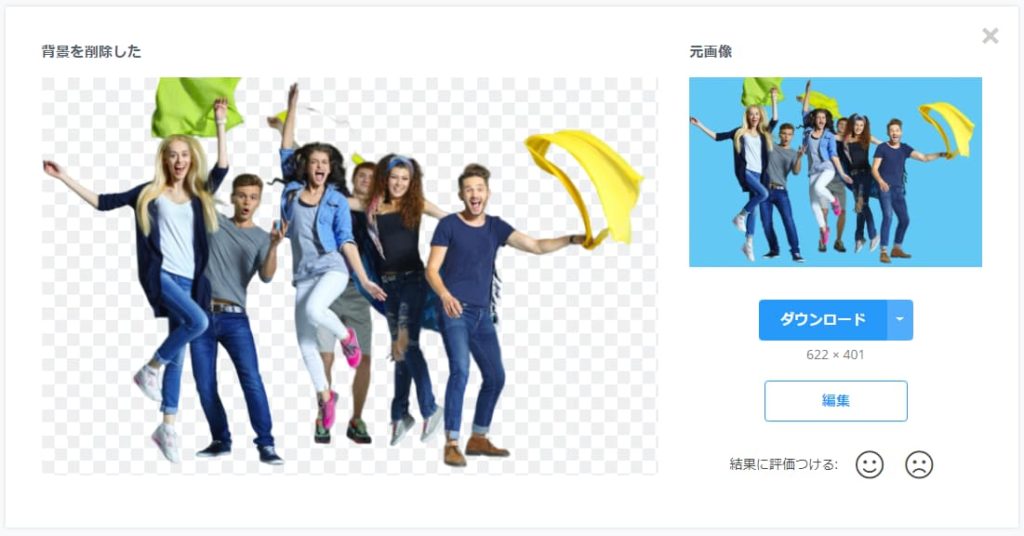
お試し結果 - 3(人物)

単色の背景が見事に透過されています。
しかしながら、元画像と比較してみると中央の女性の頭上付近が不自然な形で透過されています。
透過結果右下にある「結果評価」からAIに改善を期待したいところですが、個人的には様々な色味が重なる画像だけに「AIって凄いんだな...」という感想が先に浮かびました。
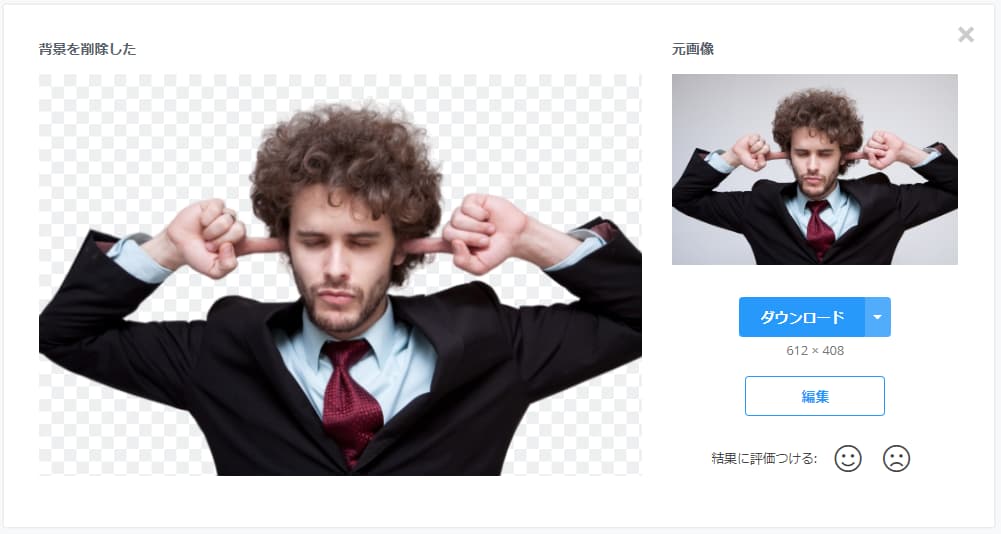
お試し結果 - 4(人物)

髪の毛の隙間まで綺麗に透過されています。背景が単調な分、AIも迷うことなく透過できたといった感じでしょうか。
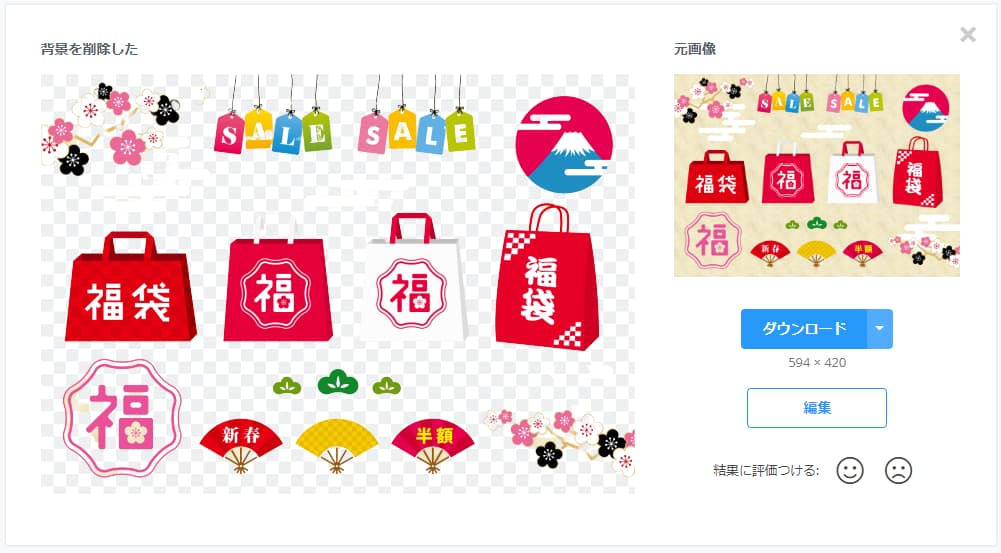
お試し結果 - 5(イラスト)

イラストも綺麗に背景透過されました。イラストの一部をパーツとして使用したいシーンもあるでしょうから、キッチリ透過してくれるのはとても嬉しいですね。
最後に
「remove.bg」は無料で利用できる画像透過サイトとしてはかなりのクオリティだと思います。
勿論、複雑な画像などでは期待通りの透過結果とならない場合もあるようですが「ちょっと背景を透過したい」ようなシーンでは重宝しそうです。ぜひお試しください。