
WordPressテーマ「Diver」ではサイトサイズを「パーセント指定」と「ピクセル指定」の2種類で設定することが可能です。
サイトサイズが設定できるのはPC表示のみでスマホ等モバイル表示は固定で横幅100%表示となります。
目次
ピクセル指定がオススメな理由
ピクセル指定がオススメな理由
理由は単純明快で「パーセント指定時の表示結果は訪問者の環境(画面解像度)に依存してしまうため」となります。
解像度の違いによる表示差異
2つの解像度でパーセント指定、ピクセル指定それぞれを設定した場合のサイトを表示を確認してみます。
画面解像度:1920×1080(16:9)
フルHDの解像度です。それぞれの表示を見て見ましょう。
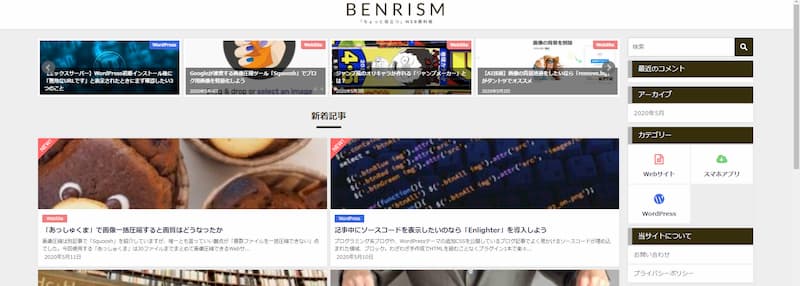
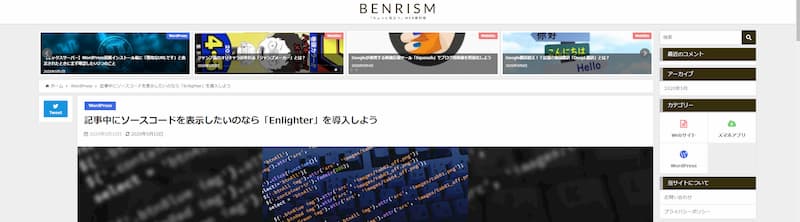
パーセント指定(90%)
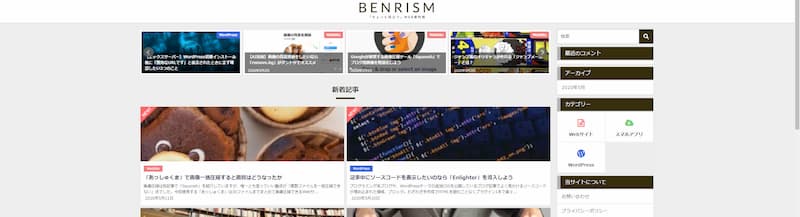
サイトトップ画面

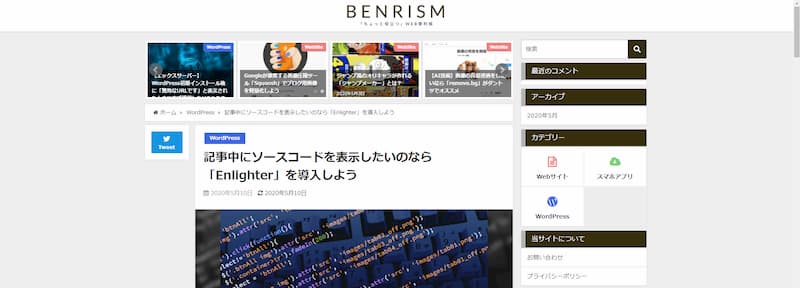
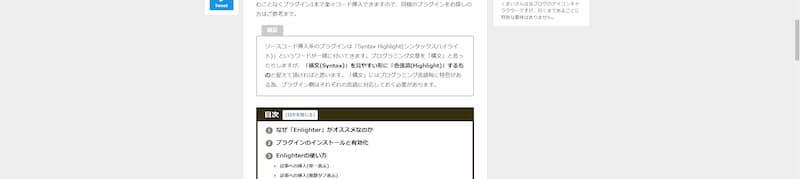
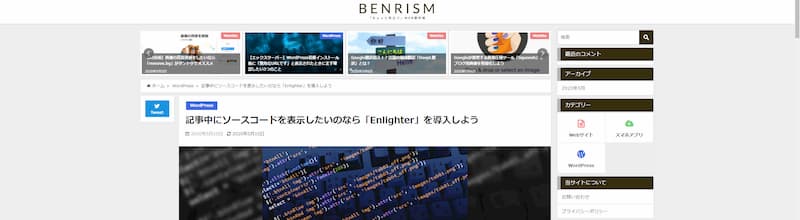
投稿記事画面


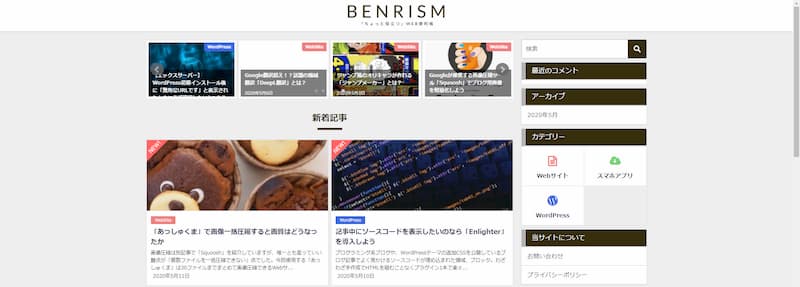
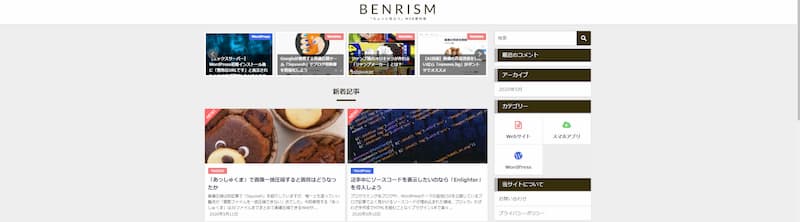
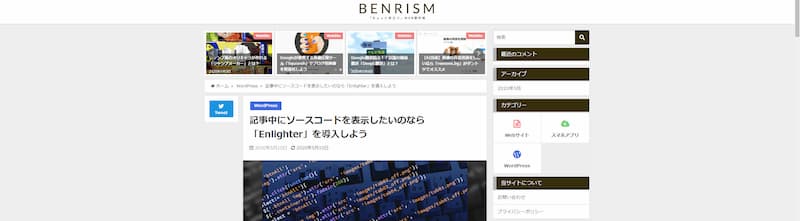
ピクセル指定(1200px)
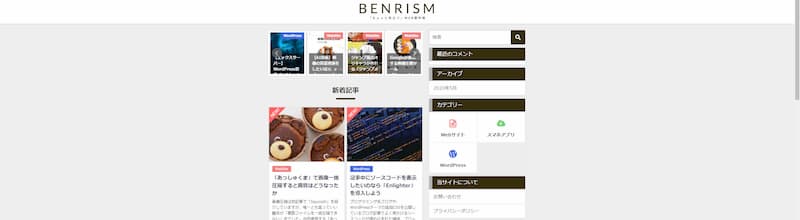
サイトトップ画面

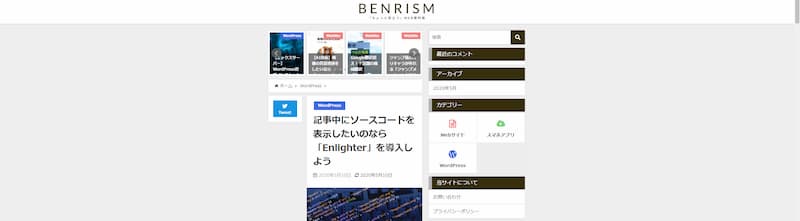
投稿記事画面


パーセント指定では画面めいっぱいに伸びた形で表示されています。1行辺りに表示される文字量も変わってきますので、手元でいい感じに改行した文章も訪問者の環境如何では大変見づらい改行となってしまっている場合もあるでしょう。
画面解像度:2560×1080(21:9)
いわゆるウルトラワイドの類ですが、それぞれの表示を見て見ましょう。
パーセント指定(90%)
サイトトップ画面

投稿記事画面


ピクセル指定(1200px)
サイトトップ画面

投稿記事画面


画面が横に広いのはワイド液晶の特徴でありメリットですが、フルHDよりも更に間延びしてしまってどうも締りがなく見づらい印象を受けます。
サイトサイズの変更方法とオススメ設定値
サイトサイズの変更方法とオススメ設定値
WordPressダッシュボードより「外観」>「カスタマイズ」を選択します。

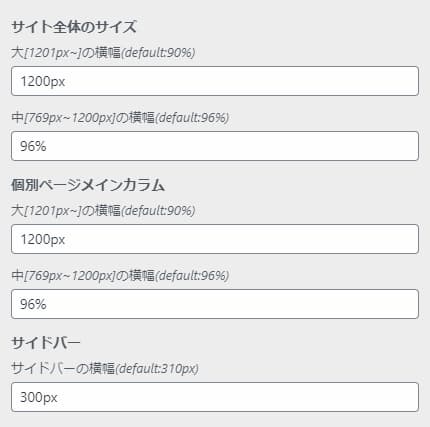
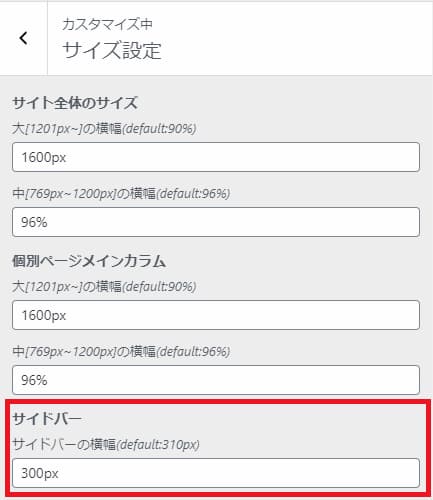
「サイズ設定」を選択します。

「Diver」では訪問者の画面解像度に応じた表示制御が可能となっています。中サイズに対応するメジャーな解像度は「800×600」「1024×768」「1200×1024」といったものが挙げられますが、ピクセル指定で固定値にしてしまうと、設定値以下の解像度では横スクロールありきでの表示となってしまうため、パーセント指定をオススメします。こだわりがなければデフォルト値(96%)で十分です。

一方、大サイズについては上限が際限なくなってしまうため、ピクセル指定で固定値とすることをオススメします。狭くもなく広すぎることのない妥当なサイズは「1200px」程度かなと個人的には感じておりオススメの設定値です。逆に大きすぎる数字(例えば2000px)にしてしまうと、設定値以下の解像度では横スクロールありきでの表示となってしまうため、ご注意ください。よって中サイズとの境界値でもある「1200px」がオススメになります。
(参考)1200px以外のサイズを設定した場合のイメージ
800px



1000px



1100px



1400px



1600px



サイドバー編
サイドバーのサイズ指定もサイト全体のサイズと同様にパーセント指定とピクセル指定が選択可能です。

サイドバーは可変(解像度によって伸縮)であるメリットはほぼありませんのでデフォルト値に近い値をピクセル指定で設定しておくことをオススメします。私はあえて「300px」としていますが、デフォルト値「310px」は数字のキリが悪いように見えるため。という些細な理由から来ているものですのでお好みでどうぞ。
まとめ
普段ブログを書いているご自身の画面では訪問者に見やすい形を意識されている事かと思いますが、パーセント指定では訪問者の環境に依存する形での表示となってしまうので、特に大サイズの解像度はピクセル指定でバッチリ決めておくことをオススメいたします。そうすることである程度本来見せたい形を訪問者に提供することが出来るでしょう。ちなみに「Diverのデモサイト」ではサイト全体のサイズが1200px、サイドバーのサイズが310pxで設定されているようです。
サイトレイアウトによってもベストなサイズは細かに違いがありますので、大体のサイズを決めたら10px、50px、100px単位の調整で様子を見ながら設定してみてください。
















