
Diverのオプション機能の1つに「SNS設定」があります。記事の上部や下部、更には左側にスクロール追従させる形でSNSシェアボタンを表示することが出来ます。
SNSでシェアされることでアクセスアップにもつながります。簡単に設定できるだけにOFFにしているとモッタイナイかもしれません。あくまで"シェアボタン"の表示ですので、サイト管理者側で各SNSに登録を行っておく必要はありません。プロフィール等に表示するサイト管理者のSNSリンクとは別物である点、ご留意ください。
目次
SNSシェアボタンの表示設定
SNSシェアボタンの表示設定
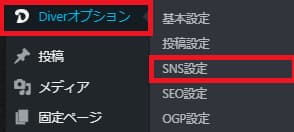
WordPressダッシュボードより「Diverオプション」>「SNS設定」を選択します

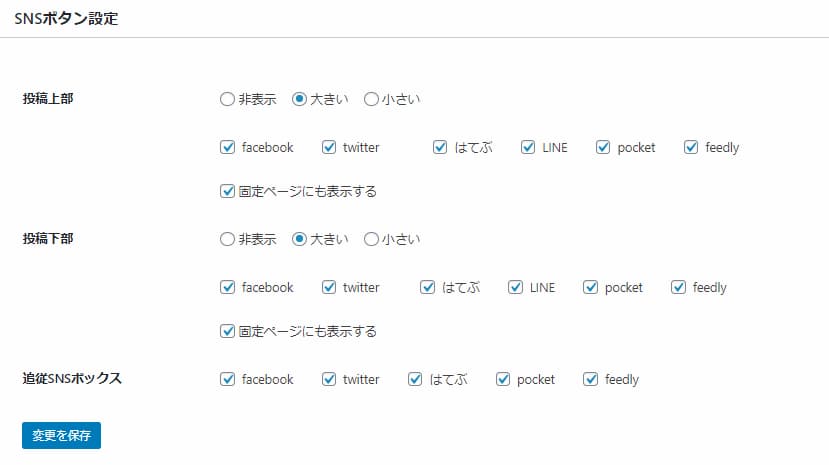
「SNS設定」画面の下部に表示されている「SNSボタン設定」より設定を行います。

表示箇所は「投稿上部」「投稿下部」「追従SNSボックス」の3エリアとなっており、以下のSNSシェアアイコンが利用可能です。
- はてぶ(はてなブックマーク)
※オンライン上にWebブックマークを保存できるサービス - LINE
- pocket
※オンライン上にWebブックマークを保存できるサービス - feedly
※RSSリーダー
各エリアの表示イメージ
表示イメージは次の通りです。
投稿上部

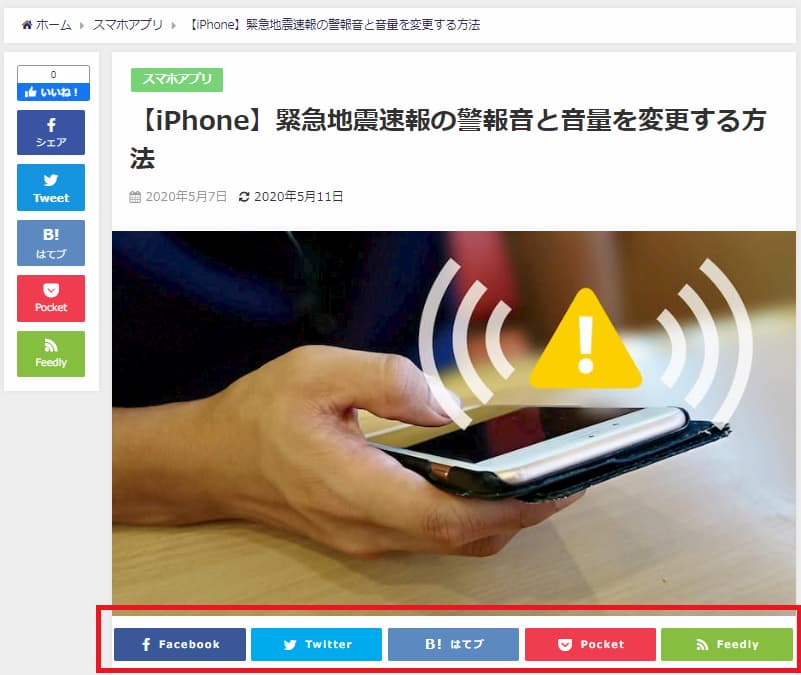
アイキャッチ画像のすぐ下に表示されます。上記は表示サイズを「大きい」としていますが、「小さい」を選択した場合は以下のイメージになります。

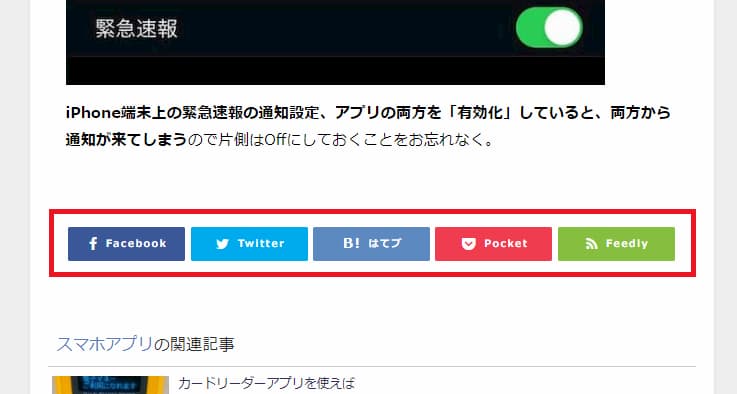
投稿下部

投稿記事の一番下に表示されます。表示サイズは投稿上部と同様に「大きい」「小さい」が選択できます。
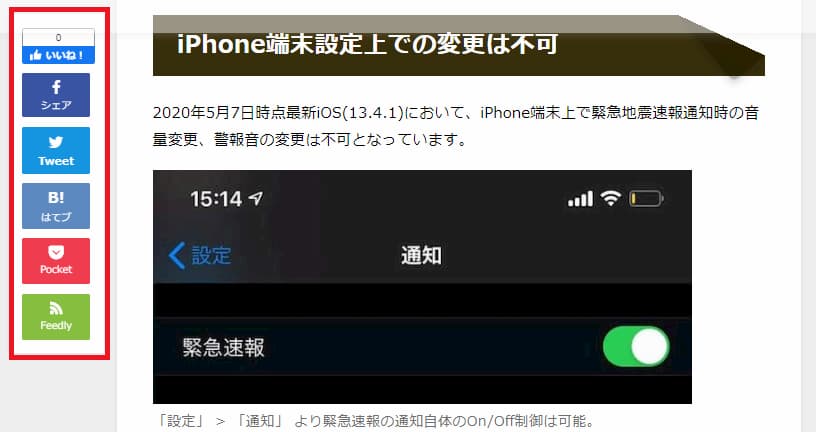
追従SNSボックス

記事の左側に表示することが出来ます。

追従ボックスなのでスクロールに合わせて表示されます。
設定に際する注意点
表示有無で記事幅が伸縮する

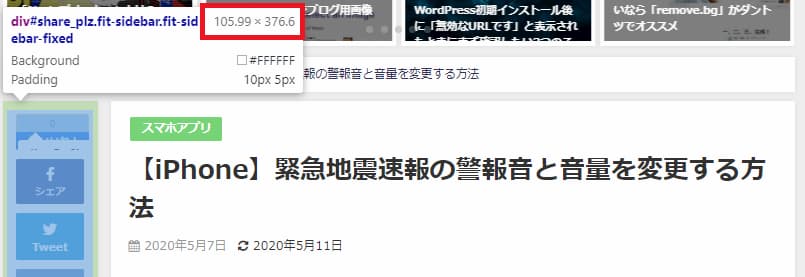
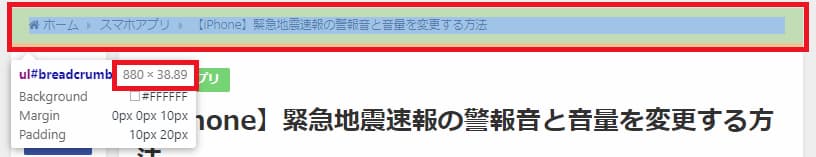
「追従SNSボックス」の表示枠は105.99 × 376.6となっています。

投稿記事エリア全体の横幅は「追従SNSボックス」と共有しており「追従SNSボックス」の表示有無で記事本体の表示枠が伸縮します。表示ON/OFFを切り替える際は本文の改行位置やアイキャッチ画像のサイズも併せてご注意ください。


















