
自分のブログをスマホで眺めていたら、一部の記事で文字がはみ出している事に気が付きました。放置しておくと見づらいだけでなく「Googleサーチコンソール」からも"モバイル ユーザビリティの問題"として対処を求められることになるので、心当たりがある方は一緒に直していきましょう。
目次
なぜはみ出すのか
通常画面枠に収めるためにはCSSで定義・制御する必要があり、画面幅で文字を折り返すためには、以下のプロパティを指定します。
- word-break
- word-wrap / overflow-wrap
実際に投稿記事に適用されている定義を確認してみます。(細かい話は後述します。)

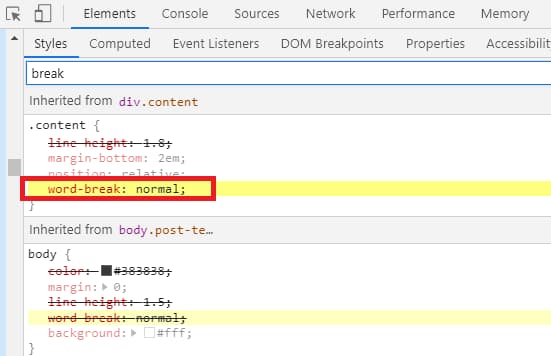
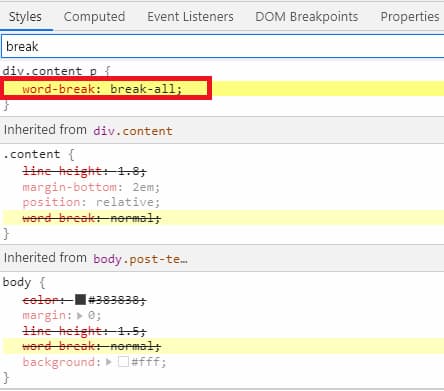
開発者ツール(ブラウザ上で[F12キー])で確認してみると「word-break: normal;」というプロパティが定義されています。
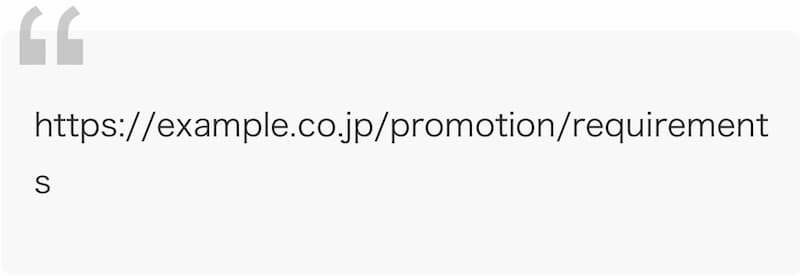
'normal'はデフォルト指定で"適宜改行する"ことを指しており、URLの様にスペースや区切り文字が含まれない連続した文字列の表示では適宜の改行判断がつかず、文字が枠外にはみ出てしまう事象が起こり得るのです。
2種類のプロパティを理解する
先の通り、文字の折り返しには以下2種類のプロパティを定義可能です。
- word-break
- word-wrap / overflow-wrap
両者の違いを確認します。
word-break
| 設定値 | 動作 |
|---|---|
| normal | 自動で適宜改行。英数字の羅列は折り返せない場合がある。 |
| break-all | 画面幅で折り返す。 |
| keep-all | 指定の文字で改行する。 ※画面幅を超えても指定の文字が出現しなければ折り返さない。 |
word-wrap / overflow-wrap
| 設定値 | 動作 |
|---|---|
| normal | 自動で適宜改行。英数字の羅列は折り返せない場合がある。 |
| break-word | 画面幅かつ単語の区切りで折り返す。 |
word-breakの'keep-all'については今回の目的から逸れるので割愛しますが、両者の違いは画面幅で折り返す指定をした場合に「単語の区切りで折り返す」か否かになります。
実際のスマホ表示結果を元に確認します。先に言っておくと、URLではoverflow-wrap:word-breakを用いても単語の区切りで折り返されません。

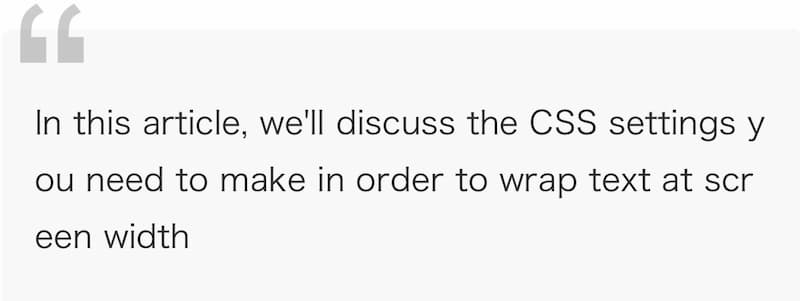
word-break:break-allを用いた場合

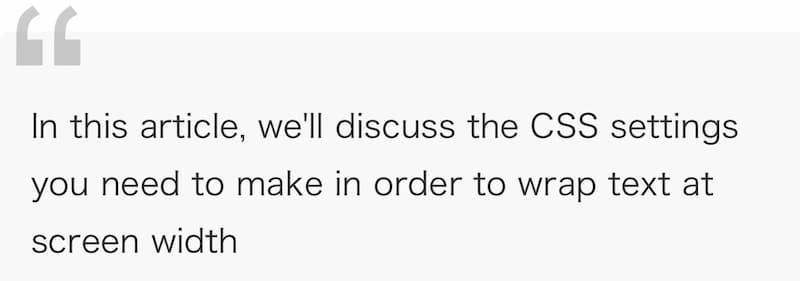
word-wrap:break-word、overflow-wrap:break-wordを用いた場合

単語の区切りで改行されるイメージが伝わりましたでしょうか。繰り返しになりますがURLの場合は両者同様の動きとなる為、どちらを利用しても構いませんが、Diverでは「word-break: normal;」が使用されているので「word-break: break-all;」で上書きすることにします。
CSSを適用する
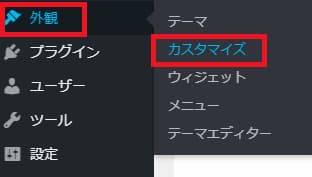
WordPressダッシュボードより「外観」>「カスタマイズ」を選択します。

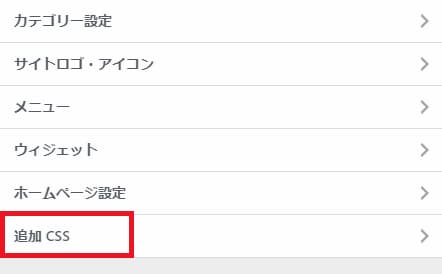
カスタマイズメニューより「追加CSS」を選択します。

次に以下のコードを追加CSSに貼り付けます。
/* テキスト改行方法指定(画面幅で折り返す) */
div.content p {
word-break:break-all;
}
入力が終わったら「公開」ボタンを押して編集を終了します。

開発者ツール(ブラウザ上で[F12キー])で再度確認してみると、元々適用されていた「word-break: normal;」が追加CSSの内容「word-break: break-all;」で上書きされている事が確認できます。
以上で作業完了です。
WordPressではブロック単位で追加CSSの適用を指定できますが、本事象は「引用」や「囲い枠」といった入力補助固有の問題ではなく「段落」等、投稿記事内ではどこでも起きうる事象となる為、先の通り「div content p」に対してCSSを当てておくことをおススメします。
















