
プログラミング系ブログや、WordPressテーマの追加CSSを公開しているブログ記事でよく見かけるソースコードが埋め込まれた領域、ブロック。わざわざ手作成でHTMLを組むことなくプラグイン1本で楽々コード挿入できますので、同様のプラグインをお探しの方はご参考まで。
ソースコード挿入系のプラグインは「Syntax Highlight(シンタックスハイライト)」というワードが一緒に付いてきます。プログラミング文章を「構文」と言ったりしますが、「構文(Syntax)」を見やすい形に「色強調(Highlight)」するものと捉えて頂ければと思います。「構文」にはプログラミング言語毎に特色がある為、プラグイン側はそれぞれの言語に対応しておく必要があります。
目次
なぜ「Enlighter」がオススメなのか

本件に限らず、プラグイン選定では「最終更新(更新頻度)」が結構大事なポイントで、優良なプラグインであっても更新が途絶えているプラグインは将来性の観点からも様子を見たいところですが、「Enlighter」はSyntax Highlighterのジャンルでは既に市民権を得ている優良プラグインでありつつ、WordPress5.0より導入されたGutenbergエディターへの対応や対応言語の定期的な追加等、日夜磨きがかけられています。
また、設定もGUIのみで完結し、コード挿入時に毎度必要な設定(ちょっとしたコード埋め込み的な手直し)等もなく余計な煩わしさがないのもポイントです。他にも「SyntaxHighlighter」などなど有名なプラグインは存在しますが、「Enlighter」は今後もシェアを伸ばしていくプラグインの1つになっていくものと思われます。残念なのは(2020年5月10日時点)日本語未対応なところでしょうか。
プラグインのインストールと有効化
まずはプラグインのインストールから。
WordPressダッシュボードから「プラグイン」> 「新規追加」を選択し「Enlighter」と検索します。

「今すぐインストール」ボタンを押してインストールが完了したら「有効化」ボタンを押します。

インストールは以上で完了です。
Enlighterの使い方
※以下「Gutenbergエディター」を対象に記載します。
記事への挿入(単一表示)
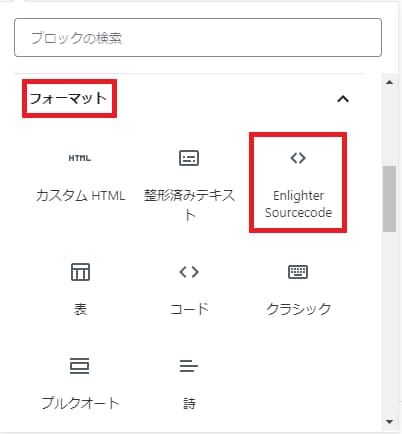
投稿画面の任意のブロック上に呼び出すことが可能です。

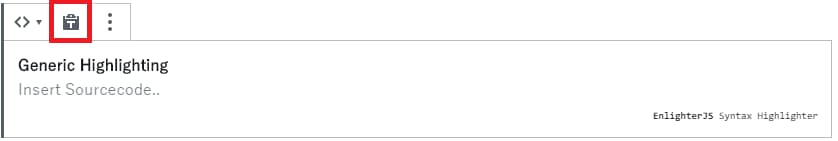
ツールボックス風のアイコンをクリックすると、対象のプログラミング言語を選択することができます。

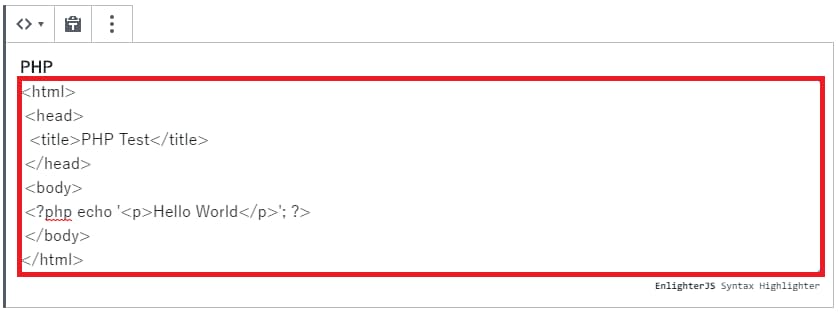
Insert Sourcecode..のエリアに記述したいコードを貼り付けます。

上記を実際に埋め込んだものが以下になります。
<html> <head> <title>PHP Test</title> </head> <body> <?php echo '<p>Hello World</p>'; ?> </body> </html>
記事への挿入(複数タブ表示)
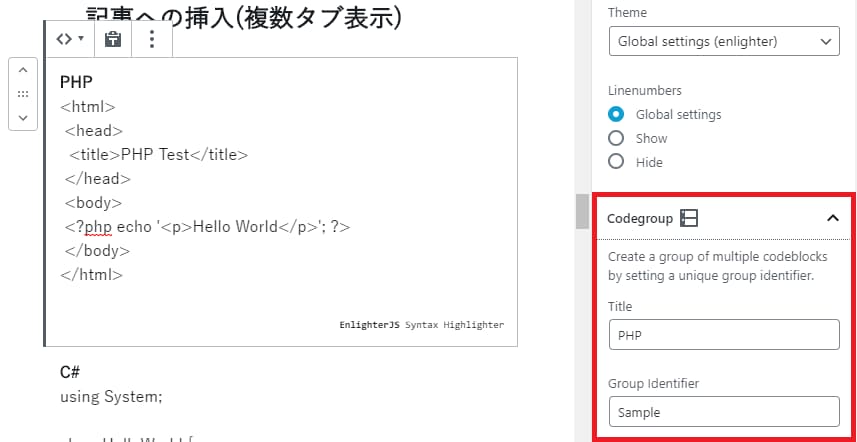
Enlighterを埋め込んだブロックを選択した状態で投稿画面の右側に表示されている「文書」にて設定していきます。

「Title」がタブ表示名、「Group identifier」が同一のものがまとめてタブ表示化されます。上記を実際に埋め込んだものが以下になります。
<html> <head> <title>PHP Test</title> </head> <body> <?php echo '<p>Hello World</p>'; ?> </body> </html>
using System;
class HelloWorld {
static void Main() {
Console.WriteLine("Hello World");
}
};
#!/usr/bin/env python print "Hello World"
public class HelloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
}
}
挿入されたコードの利用
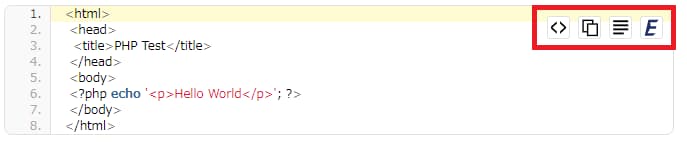
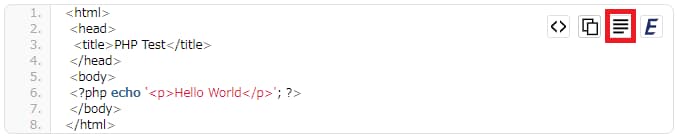
コード表示エリアにカーソルを合わせると表示されるアイコンについて左から順に解説します。

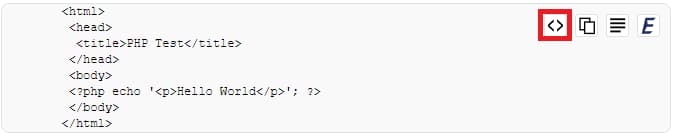
1.RAW Code表示

生のソースコード体が表示されます。
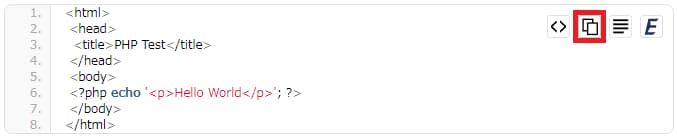
2.クリップボードへのコピー

ソースコードがクリップボードにコピーされます。
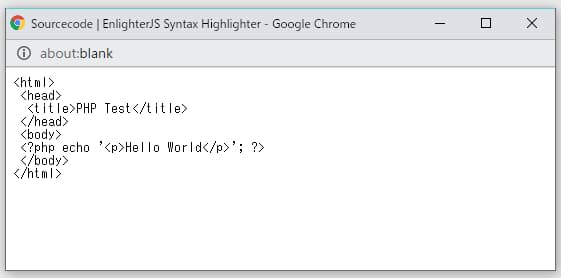
3.別ウィンドウ表示

ソースコードが別ウィンドウに表示されます。

一番右の「E」アイコンは公式サイトへのページリンクとなっています。
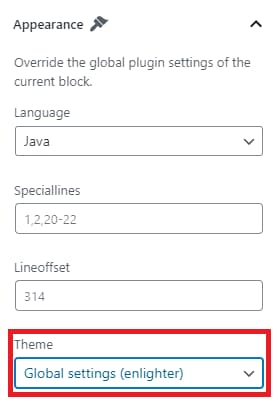
テーマの変更
投稿画面の「文書」より変更可能です。

プリセットされている各テーマの表示イメージは公式サイトに一覧化されておりますのでご確認ください。
補足
使用中のWordPressテーマによっては表示が崩れる等の不具合がある様ですので、導入される際は表示結果に不備がないかをご確認下さい。なお、当ブログにて使用しているWordPressテーマ「Diver」では問題なく表示されるようです。
















