
「Font Awesome」はブログ等のWebページ上にアイコンを表示提供するサービスです。提供されるアイコンはシンプルで使い勝手の良いものが多く、Freeで提供される種類も豊富です。
Diverのデモサイトでも紹介されていますが、サイドバーにアイコン付きのメニューを設置することも可能です。(当サイトのサイドバーにもアイコン付きメニューを表示しています。)
目次
利用できないのはFont Awesomeのバージョン問題?
Diverテーマには「バージョン4.7.0」が取り込まれているため、Diverを適用しているWordPress環境下では特別な準備をすることなくFont Awesomeから取得したコードを貼り付けるだけで利用可能となっています。
但し、2020年7月12日時点でFont Awesomeのバージョンは「5.13.1」が最新となっており、FontAwesomeのページから気に入ったアイコンを見つけてコードを挿し込んだものの表示されない場合があります。
追記:2021年2月1日時点で最新バージョンは「5.15.2」でした。
「4.7.0用のページ」にて4.7.0環境下において利用可能なアイコンを選ぶ事もできますが、以下の通りFont Awesomeもバージョン移行を推奨しているため、ひと手間かかりますが、腰を上げてバージョン移行の波に乗っておいた方が得策と思われます。アイコンの種類も相当に豊富になっています。

Font Awesomeでアカウント登録を行う(無料)
以前はアカウント登録が不要でしたが、私の知る限り2019年半ば以降はアカウント登録が必要となっています。バージョン毎にCSSをCDN配信する形式から、サイト(アカウント)毎にJavaScriptをCDN配信する形式に変更されたようです。以下「無料会員」としての登録を前提に記載していきます。
一般的なサイト会員登録と同じ様に以下が必要になります。
- メールアドレス
- 登録者名(任意名称)
- Font Awesomeアカウントにログインする際のパスワード
それでは、会員登録手順に進みます。
まずは「Font Awesomeのトップページ」へアクセスします。ページ表示後「Start for Free」をクリックします。

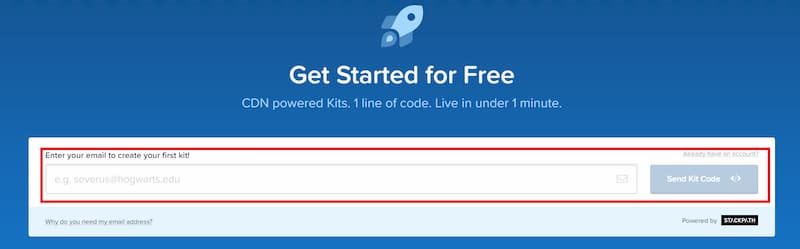
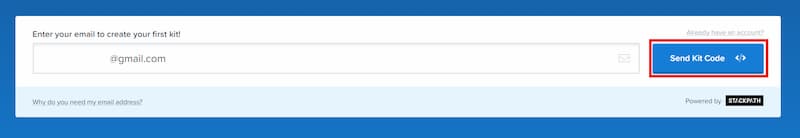
次に、ご自身のメールアドレスを入力し「Send Kit Code」をクリックします。


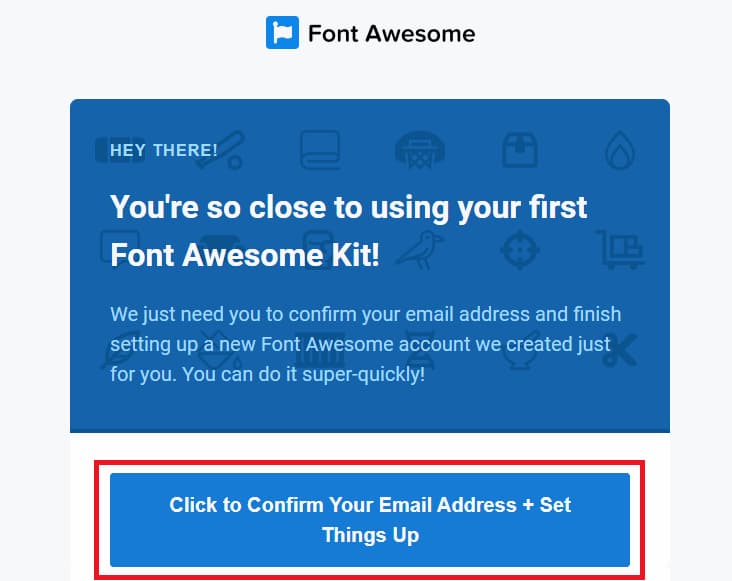
入力したメールアドレスに以下のメールが届きますので「Click to Confirm~~~」をクリックします。

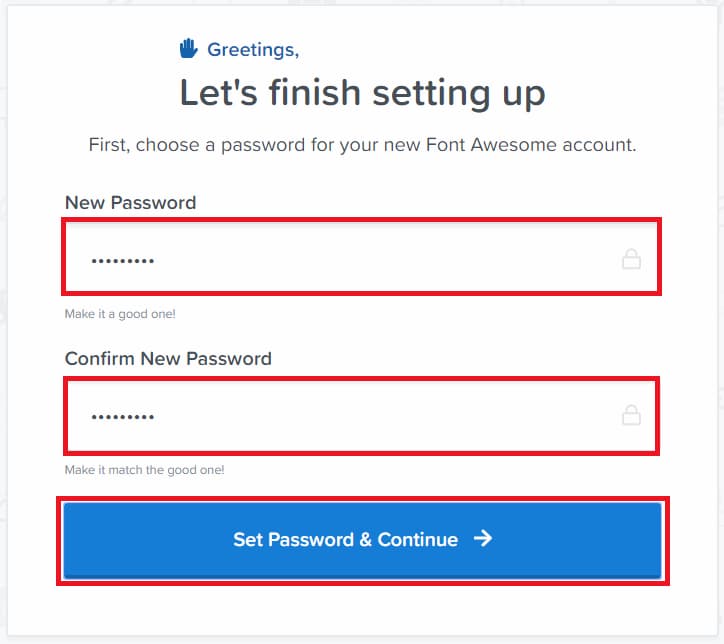
ブラウザが起動され、ログイン用のパスワード設定が促されますので、入力した後「Set Password & ~~~」をクリックします。

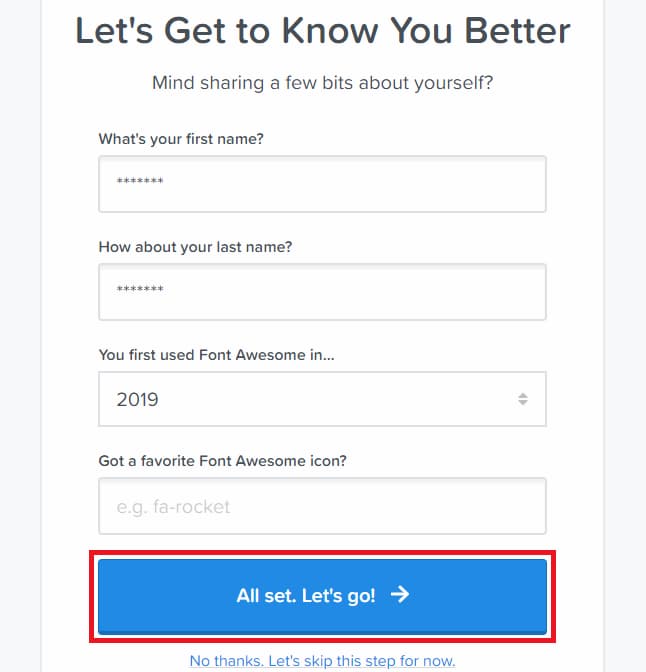
first name(名前)とlast name(苗字)を入力し、2つのアンケートに回答したら「All set. Let's go!」をクリックします。アンケートは利用履歴がなければ上が「Unknown」下が「入力なし」で先へ進めます。なお、当画面は「All set. Let's go!」の下のリンクからスキップできるようです。

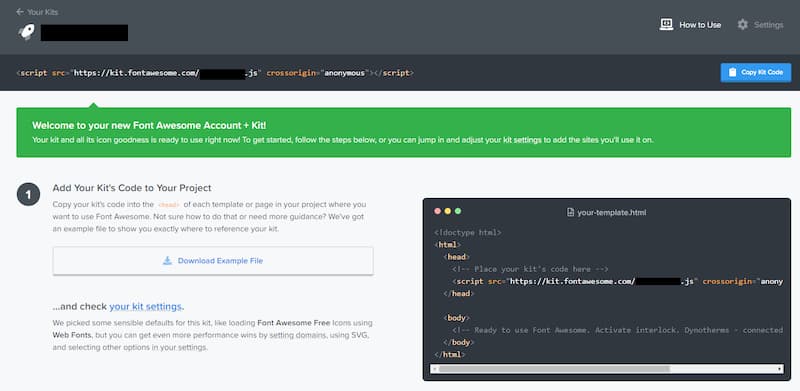
登録が完了すると、マイページが表示されます。

自サイトへの反映
マイページ上に表示されているScrpitコードをコピーして、自サイトのheadタグ内にコードを挿入します。

headタグ内へのコード挿入はプラグインを導入すると便利です。(他にも使う場面が出てくると思いますので)
※headタグへの挿入方法をご存じの方は読み飛ばしてください。
WordPressダッシュボードから「プラグイン」> 「新規追加」を選択し「Insert Headers and Footers」と検索します。

「今すぐインストール」ボタンを押してインストールが完了したら「有効化」ボタンを押します。

インストールは以上で完了です。次にWordPressダッシュボードから「設定」>「Insert Headers and Footers」を選択します。
「Scripts in Header」にFont AwesomeのScriptコードをコピーして貼り付けます。貼り付けが終わったら画面下部の「Save」をクリックして編集を終了します。

以上で、FontAwesomeが利用可能となります。
利用バージョンの設定
次に、利用するFont Awesomeのバージョンを設定します。FontAwesomeのマイページに戻り、画面右上の「Settings」をクリックします。

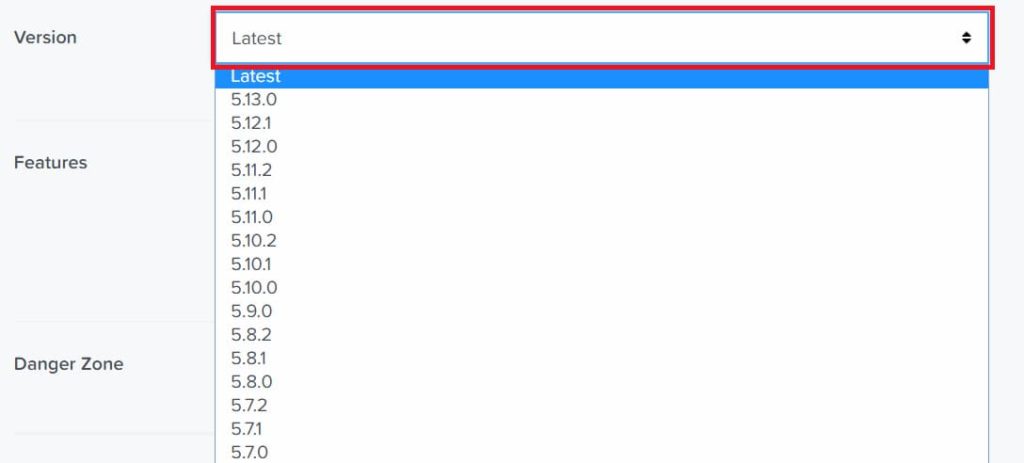
Versionより、利用したいバージョンを選択します。特にこだわりがなければLatest(最新版を使う)としておけばOKです。バージョンが更新される度にアイコンは増えはしますが、減る(今まで提供されていたアイコンがなくなる)ことは稀なのでLatest設定で問題なしです。

以前はバージョンが変更となるたびに読み込むCSSのパスを変更するためにHTMLを修正する必要がありましたが、現在は改善されており、上記の通りマイページからの設定変更のみで都度HTMLを変更する必要がなくなりました。
作業は以上となります。
お好きなアイコンでお楽しみください。














